
Durant les últimes 12 hores he estat preparant una funcionalitat nova a la meua web joancatala.net programada des de zero amb Javascript i fulls d'estil CSS.
Com que sóc un entusiasta del Programari Lliure i un gran fan de senyors com Tim Berners-Lee (que és el creador del World Wide Web) sóc coneixedor de qüestions relacionades amb els objectius, les problemàtiques i els horitzons que hi ha en la navegació del WWW i, a més a més, estic absolutament convençut que la tecnologia humana (en general) i Internet (en concret) han de ser tecnologies lliures i sense barreres, o no mereixen existir. Per tot això, vull oferir sempre una informació minimalista i neta a la meua web, amb Programari Lliure i accessible en la mesura de les meues possibilitats. Perquè Internet ha de ser universal, o global, o transnacional, i que cada persona es puga informar-se fàcilment, independentment de les seues capacitats i possibilitats (i nacionalitats i llengües pròpies i ètnies), perquè la cultura i la circulació lliure de les idees són la solució contra les dictadures del pensament i contra la ignorància.
Deixant la meua actitud personal i panfletària a banda, diu la Vikipèdia que l'Accessibilitat és el grau en el qual les persones poden utilitzar un objecte, visitar un lloc o accedir a un servei, independentment de les seves capacitats tècniques, psíquiques o físiques. Per tal d'augmentar la integració de persones i reduir l'exclusió social es poden prendre mesures per augmentar l'accessibilitat. .
Per mesurar el grau d'accessibilitat d'un lloc web, les fonts de referència més utilitzades i esteses són els documents desenvolupats per la Iniciativa sobre Accessibilitat al Web (Web Accessibility Initiative, WAI), considerats estàndards internacionals d'accessibilitat web.
A la meua feina, al Departament d'Assesorament Tècnic a Municipis de la Diputació de Castelló, ja fa anys que analitzem les webs de l'Ajuntament de Manchester (al Regne Unit) i també la del propi Govern del Regne Unit, que en realitat estan molt bé a nivell d'Usabilitat i Accessibilitat Web. Doncs bé, independentment de que sempre he sigut molt sensible en qüestions com la Usabilitat Web, el minismalisme, la semàntica, etc, ara puc dir que a nivell de contrast de colors de la meua web, m'he inspirat directament amb la secció d'Accessiblitat de la web de l'Ajuntament de Manchester. Quatre principis bàsics de l'Accessibilitat són: perceptibilitat, operativitat, comprensió i robustesa. Doncs bé, amb aquesta nova funcionalitat la meua web ha guanyat en perceptibilitat i comprensió per a un col·lectiu d'usuaris important.
LA PART TÈCNICA: JAVASCRIPT I ESTILS CSS
Per a maquetar webs amb distints estils (colors, seccions, fonts) necessitem modificar els estils del DOM de la pàgina amb Javascript, el DOM serà llegit i interpretat pel teu propi navegador (ja siga a un ordinador, una tauleta electrònica o un telèfon intel·ligent). Però hi ha un problema, si canviem de pàgina o l'actualitzem (recarregant o amb F5), aquestos canvis desapareixeran. Aleshores, necessitem desar els canvis amb Javascript.
Amb Javascript, podem deixar variables d'aquestes dues maneres:
- Emmagatzematge Local - les dades es desaran fins i tot si tanquem el navegador. i quan tornem a la pàgina web, continuarem veient la web amb les preferències desades prèviament.
- Emmagatzemament de Sessió- les dades es netejaran una vegada tanquem la finestra del navegador.
I els mètodes de l'emmagatzenament Local són els següents:
- setItem(): afegeix una clau i un valor al enmagatzematge local.
- getItem(): recupera un valor filtrant-lo amb la clau.
- removeItem(): esborra un valor filtrant-lo amb la clau.
- clear(): neteja tot l'enmagatzenament.
Per exemple, si volem desar una variable senzilla per a reutilitzar-la més tard a una altra pàgina de la nostra web, escriurem el següent:
localStorage.setItem('clau', el valor que volem deixar')
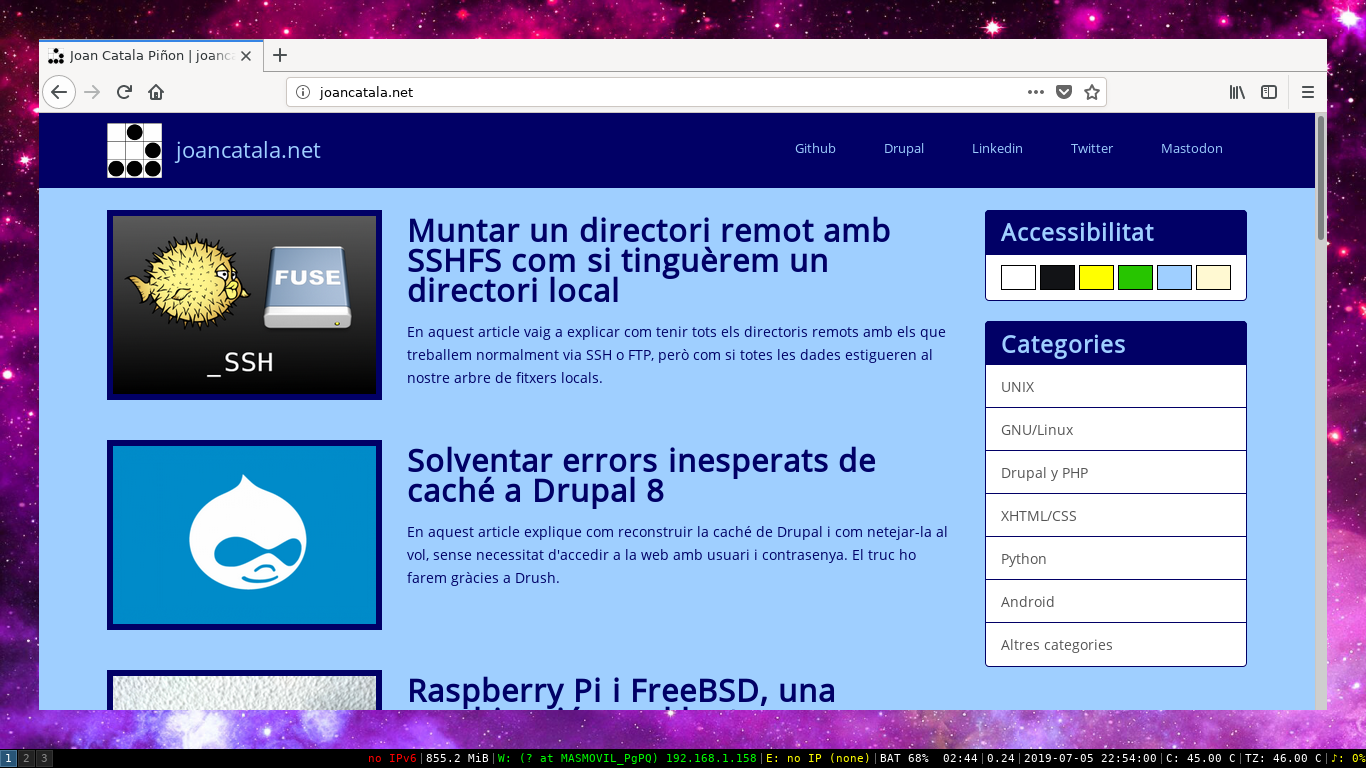
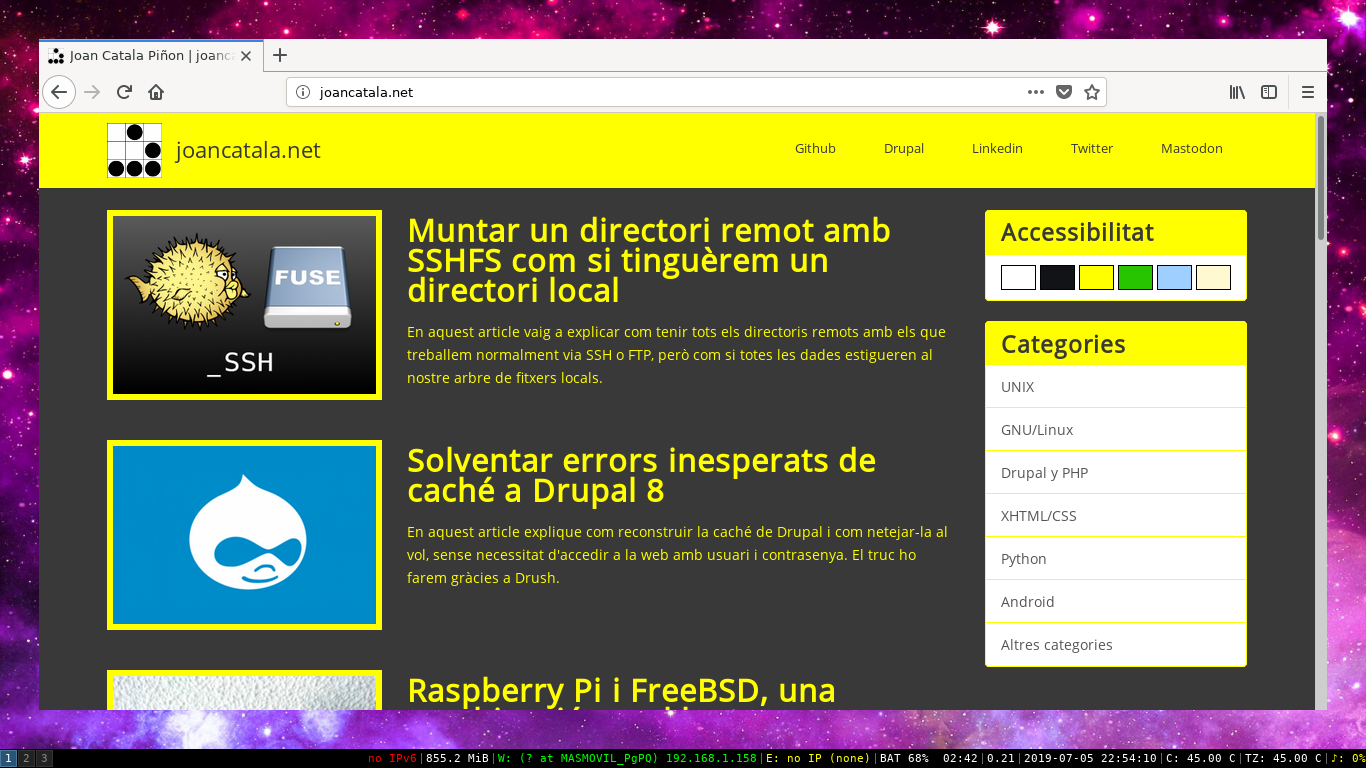
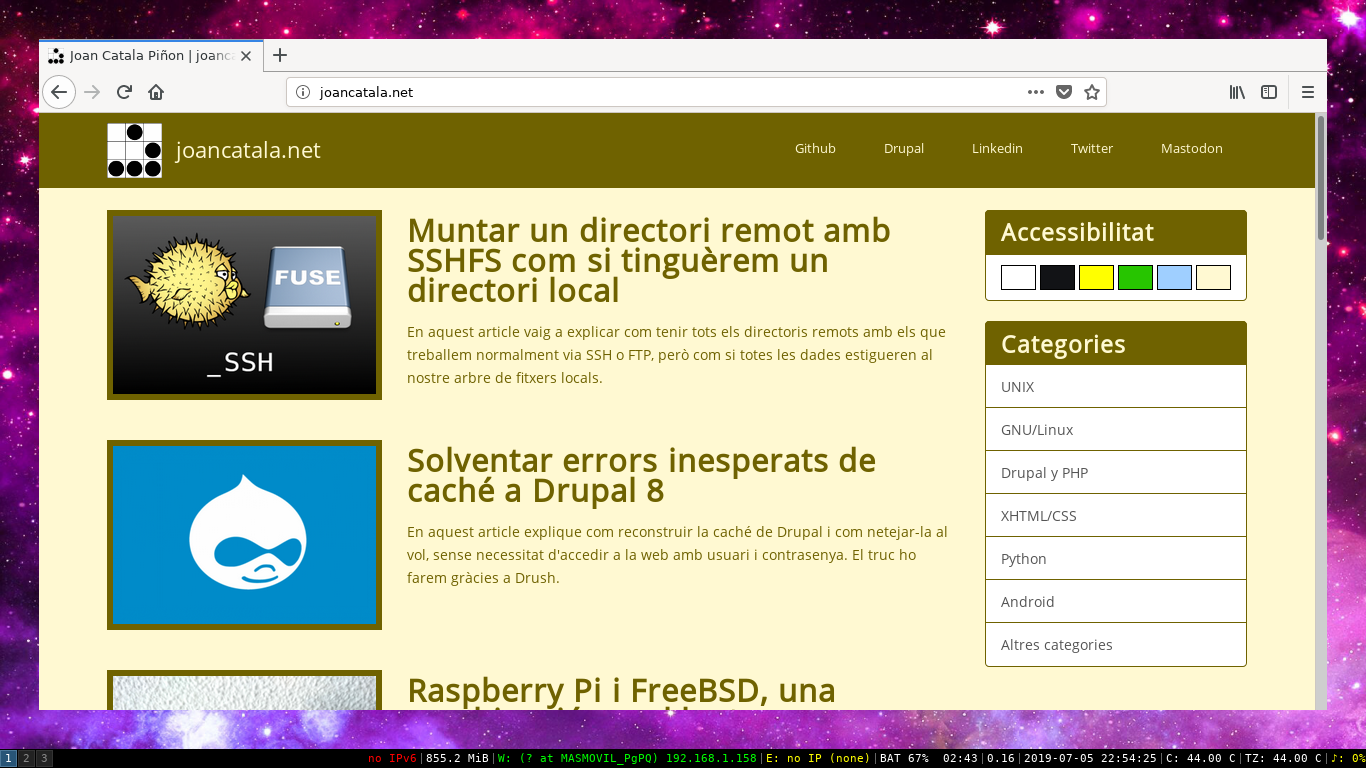
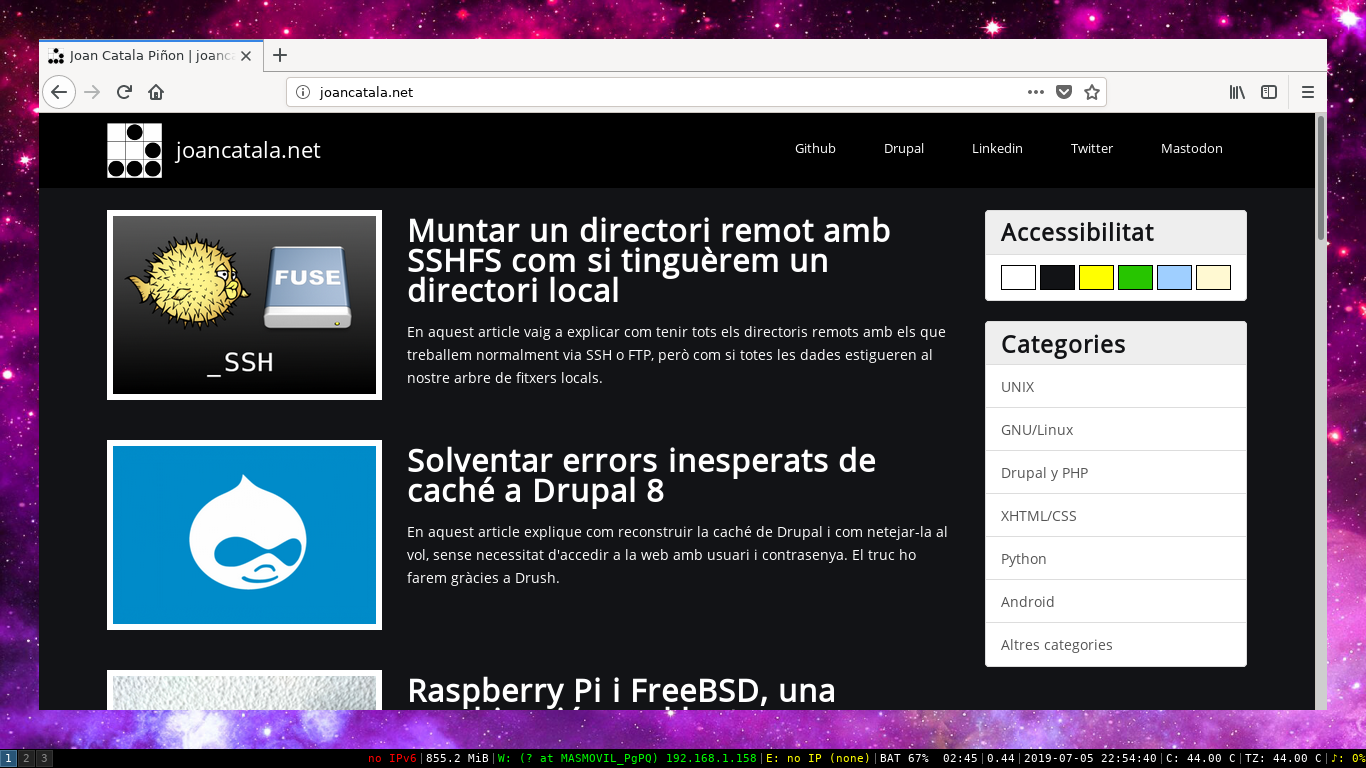
D'aquesta manera, he creat una funció per a cada secció de contrat de color (el fons negre, el fons gris amb groc, el fons gris amb verd, el fons blau i el fons crema) i dins, he reanomenat i desat al emmagatzematge local els nous paràmetres dels estils CSS així:
localStorage.setItem('body', 'body { background-color: #9fcfff !important; color: #010066 !important;}');
localStorage.setItem('1', '.site-name a { color: #9fcfff !important; }');
localStorage.setItem('2', '#main-menu a { color: #9fcfff !important; }');
localStorage.setItem('3', '#main-menu a:hover {border-bottom: 2px solid #9fcfff !important; }');
localStorage.setItem('4', '#titol_dels_articles a { color: #010066 !important; }');
localStorage.setItem('5', '.totselsarticles table td.views-field-field-image img {border: 6px solid #010066 !important;}');
localStorage.setItem('6', '.main-header {background: #010066 !important;}');
localStorage.setItem('7', '.main-header:after {background: #010066 !important;}');
localStorage.setItem('8', '#block-categories .list-group a.disabled { background-color: #010066 !important; color: #9fcfff;}');
localStorage.setItem('9', '#block-accessibilitat .list-group a.disabled { background-color: #010066 !important; color: #9fcfff;}');
localStorage.setItem('10', 'h2 a { color: #010066 !important; }');
localStorage.setItem('11', '#block-categories a.list-group-item, #block-accessibilitat .list-group-item {border: 1px solid #010066;}');
localStorage.setItem('12', '#block-accessibilitat a.list-group-item {border: 1px solid #010066;}');
Cada imatge amb un coloret a la columna dreta, llança una funció Javascript i començariem cada configuració de color amb:
function fons_Negre() {
...
}
Per al color crema fariem:
function fons_Crema() {
...
}
I així farem tots els coloretes (excepte el blanc, que ho explique més avall) amb una funció on anirem configurant els distints estils CSS.
I a continuació, recuperem aquestes dades ajuntant-nos de la clau de cada variable de la següent manera:
var varbody = localStorage.getItem('body');
var v1 = localStorage.getItem('1');
var v2 = localStorage.getItem('2');
var v3 = localStorage.getItem('3');
var v4 = localStorage.getItem('4');
var v5 = localStorage.getItem('5');
var v6 = localStorage.getItem('6');
var v7 = localStorage.getItem('7');
var v8 = localStorage.getItem('8');
var v9 = localStorage.getItem('9');
var v10 = localStorage.getItem('10');
var v11 = localStorage.getItem('11');
var v12 = localStorage.getItem('12');
var sheet = window.document.styleSheets[0];
sheet.insertRule(varbody, sheet.cssRules.length); //1
sheet.insertRule(v1, sheet.cssRules.length); //1
sheet.insertRule(v2, sheet.cssRules.length); //2
sheet.insertRule(v3, sheet.cssRules.length); //3
sheet.insertRule(v4, sheet.cssRules.length); //4
sheet.insertRule(v5, sheet.cssRules.length); //5
sheet.insertRule(v6, sheet.cssRules.length); //6
sheet.insertRule(v7, sheet.cssRules.length); //7
sheet.insertRule(v8, sheet.cssRules.length); //8
sheet.insertRule(v9, sheet.cssRules.length); //9
sheet.insertRule(v10, sheet.cssRules.length); //10
sheet.insertRule(v11, sheet.cssRules.length); //11
sheet.insertRule(v12, sheet.cssRules.length); //12
I això ho he fet per a tots els colors, excepte per a la funció que inicia el clic damunt del color blanc, perquè vull que neteje totes les varaibles i que siga el CSS per defecte de la web (el CSS que tinc al Gestor de Continguts Drupal des de fa anys):
function fons_Resetejat() {
localStorage.clear();
location.href = "http://joancatala.net";
}
Amb localStorage.clear(); esborrem tot allò que hem emmagatzemat abans a les variables, aleshores tornem a veure la web amb els CSS originals que tinc maquetats al Drupal, és a dir, el fons blanc i la font negra.
A continuació, et deixe alguns dels tipus de contrast de colors que he configurat (i que els pots veure a la columna dreta de la web):