
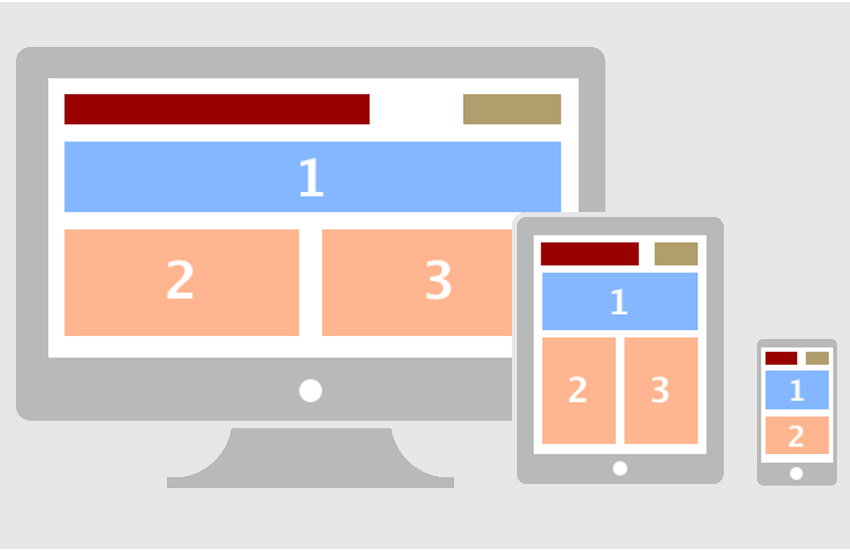
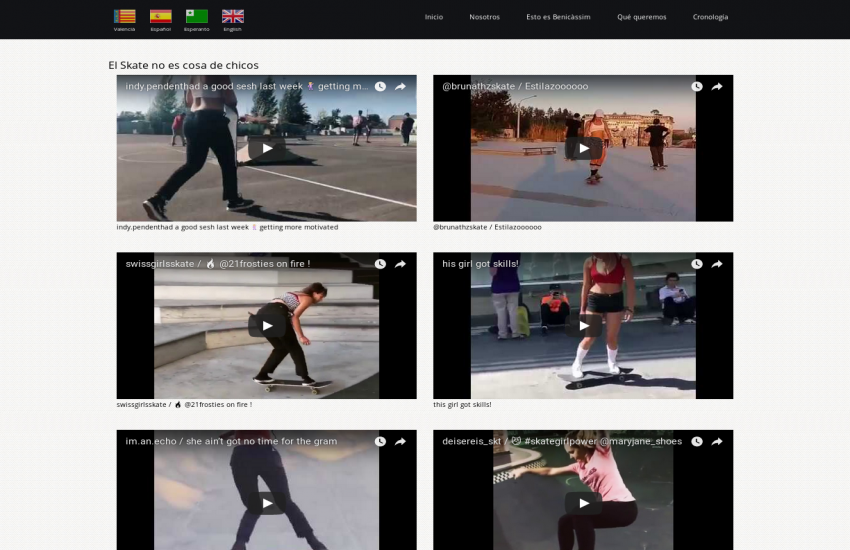
He publicat un nou tipus de contingut en la web del Club de Skate de Benicàssim, per tal de visualitzar videos que es van publicant al Instagram sobre dones patinadores. M'agrada aquesta secció per si anima a que més xiques patinen a Benicàssim, que jo ja he vist algunes durant la primavera patinant amb longboard i és digne d'orgull. Aquesta secció es diu "L'Skate no és cosa de xics", i de moment s'han publicat uns 14 videos que mostre en dos columnes des de Views/Grid. D'aquesta manera, els usuaris que naveguen amb tablets amb suficient resolució de pantalla o amb ordinador fixe/portàtil, veuran aquesta secció dividida en dues columnes, en canvi els usuaris que accedisquen amb un smartphone veuran els videos més gran organitzats en una vista de nomès una columna.
Drupal 8 amb un theme que tingue bootstrap pot adaptar-se perfectament a tots els dispositius, però si fem unes vistes de continguts o de fitxers, caldrà configurar un poc la vista per a que també siga responsive automàticament sense que els usuaris redactors tinguen que fer més coses.
Bàsicament, cal crear un tipus de contingut amb títol + video de Youtube. I a continuació cal crear una vista en forma de grid (quadrícula) que ens mostre 2 columnes responsive. No vaig a explicar com es configuren les llistes perquè és algo bàsic del món de Drupal.

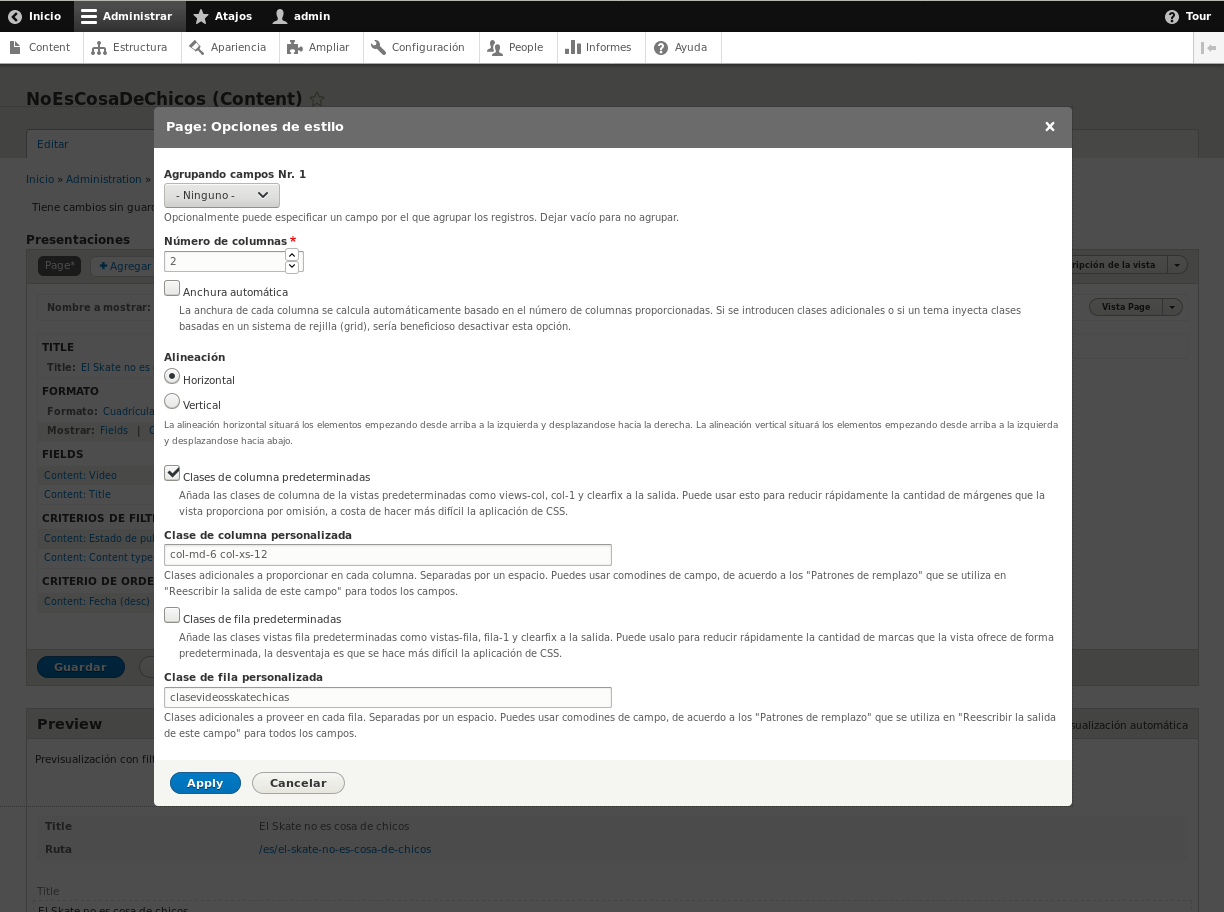
Cal configurar la quadrícula i desmarcant l'opció de l'amplària automàtica. A continuació, en la classe de columna personalitzada, podem posar col-md-6 col-xs-12 (perquè 12/2 = 6).
Amb aquest truc ja podem maquetar llistes amb quadrícules responsive, independentment de si vam mostrar 2 elements per fila, o 3 elements, o 4, o 6. Simplement haurem de modificar el paràmetre col-md-N de la classe de la columna.

Espere que trobes útil aquest article, i que et motive a compartir els teus trucs i coneixements i experiments amb el Programari Lliure. La Comunitat del Programari Lliure et necessita! :-)





