
En aquest xicotet article explique una manera molt senzilla d'obtenir Datasets de projectes de Dades Obertes de les Institucions Públiques i poder reutilitzar-ho als nostres projectes web fàcilment.
La idea és primer l'anàlisi i detecció de les dades que volem, després les extraurem en format JSON, a continuació farem una neteja de les dades si cal i, finalment, programarem un filtre molt senzill amb Javascript i HTML.
No vaig a explicar on obtenir les dades, nomès cal anar als cercadors clàssics (Google, DuckDuckGo, You, Bing, etc) i trobarem un projecte de Dades Obertes, de l'Estat Espanyol o d'altres Estats del món, i ens descarregarem el nostre Dataset en format JSON. Evidentment també podem descarregar-ho en altres formats com, per exemple, els formats TSV, CSV, ODS, XLS, etc, i després transformar eixe Dataset a un format JSON.
En el meu cas he anat al Dataset Ayuntamientos del projecte públic i obert per la Diputació de Castelló anomenat Datos Abiertos el qual està gestionant amb el programari OpenDataSoft, que com el programari CKAN, és un gestor de dades molt potent i amb moltes possibilitats, i m'he descarregat el Dataset en format JSON. I t'he de dir que no he netejat res, simplement amb Javascript i HTML mostraré nomès aquelles dades que a mi m'interesen.
De tots els camps d'aquest gran Dataset, jo només vull mostrar els següents:
- Títol de l'Ajuntament
- Codi postal
- Telèfon
- Domicili
- Web municipal
- Correu electrònic corporatiu
- Geolocalització
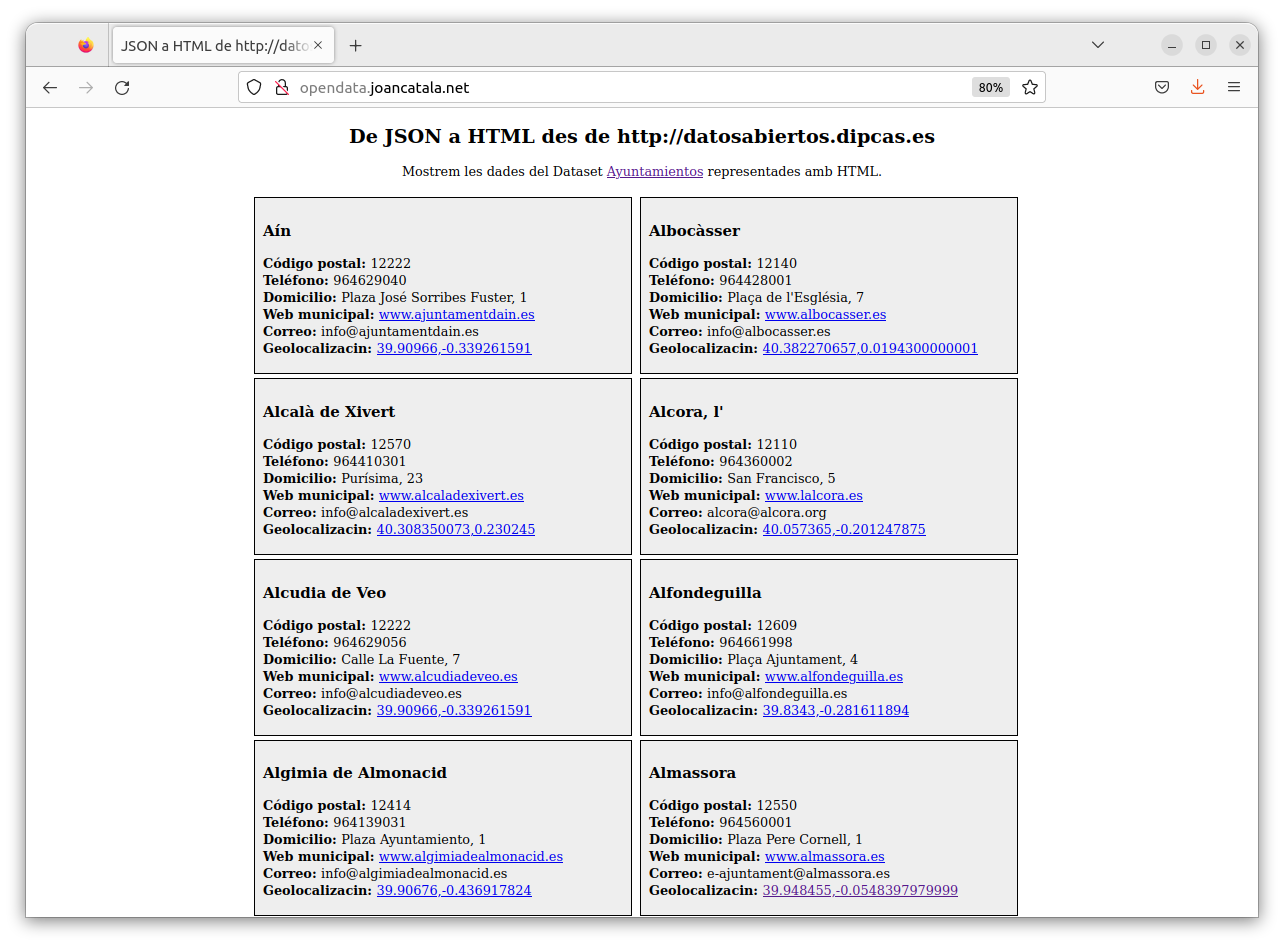
El resultat queda així, i a continuació explicaré com implementar-ho fàcilment amb JSON, Javascript, HTML i un poquet de CSS per a adornar les caixetes div de la pàgina:

Aleshores, asignarem una variable única a cada camp que volem mostrar en l'HTML, i ho farem començant per un fetch al fitxer JSON:
. fetch("ayuntamientos.json")
. .then(response => response.json())
. .then(data => {
. for (var i = 0; i
. let vnombre_poblacion = data.records[i].fields.nombre_poblacion;
. let vcod_postal = data.records[i].fields.cod_postal;
. let vtelefono = data.records[i].fields.telefono;
. let vdomicilio = data.records[i].fields.domicilio;
. let vweb_ayuntamiento = data.records[i].fields.web_ayuntamiento;
. let vcorreo_electronico_ayuntamiento = data.records[i].fields.correo_electronico_ayuntamiento;
. let vpunto_geografico = data.records[i].fields.punto_geografico;
I ara toca la part de pintar les dades, una a una, en la pàgina. Això ho farem amb un innerHTML de Javascript molt fàcilment. Quedaria de la següent manera:
document.querySelector("#contingut").innerHTML += `
${vnombre_poblacion}
Código postal: ${vcod_postal}
Teléfono: ${vtelefono}
Domicilio: ${vdomicilio}
Web municipal: ${vweb_ayuntamiento}
Correo: ${vcorreo_electronico_ayuntamiento}
Geolocalizacin: ${vpunto_geografico}
D'aquesta manera, en primer lloc em agafat el JSON i l'hem desmenuçat, i a continuació em introduït la informació del JSON a la pàgina web adornant-la amb H3, strong, i quatre tocs al full d'estil CSS. Molt senzill, no?
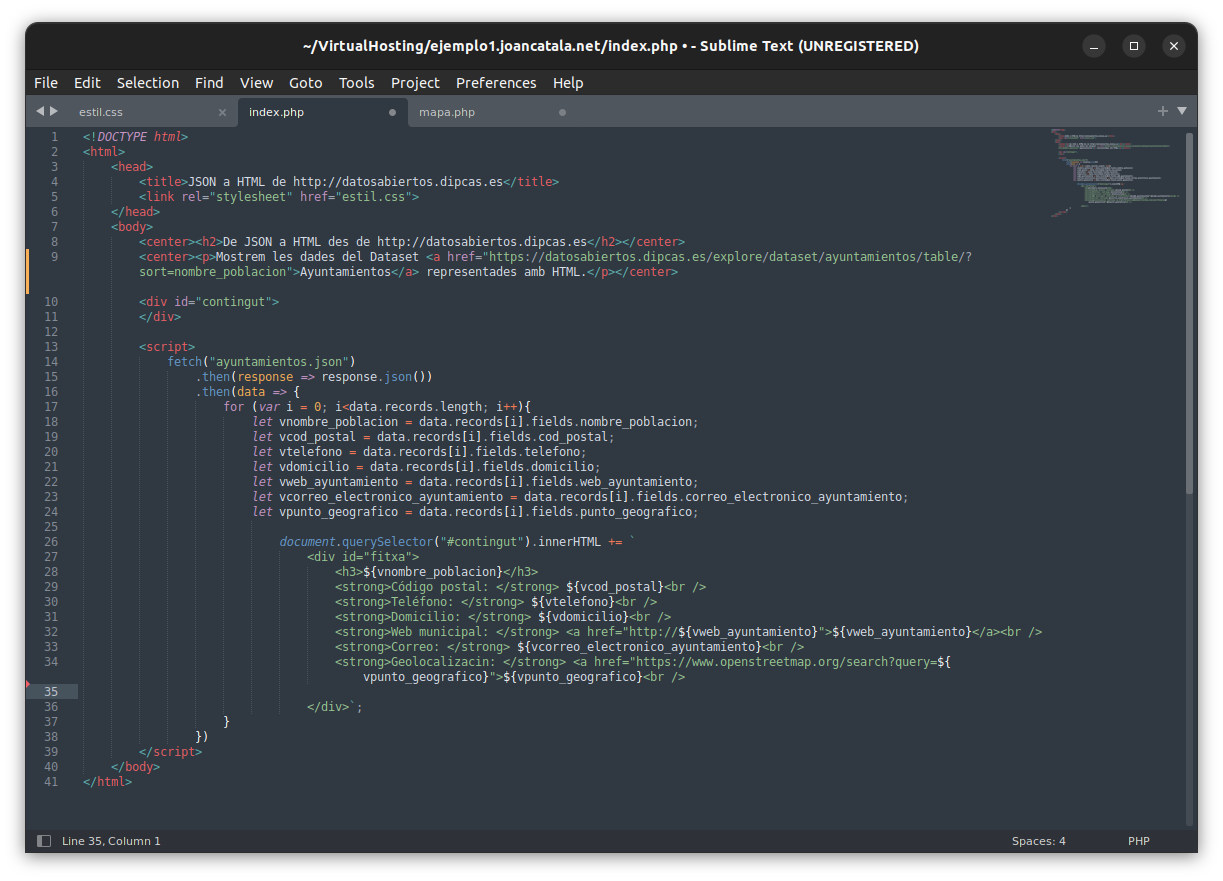
Al meu editor queda així:

CODI FONT I URL D'EXEMPLE
Ací tens el codi d'aquest senzill pàgina.
Pots veure l'exemple a la següent url: http://opendata.joancatala.net.
PORTALS DE DADES OBERTES
Ací a continuació deixe alguns enllaços per si vols ampliar opcions a l'hora de crear una aplicació o un servei web que agafe dades d'altres Institucions Públiques:
- Datos.gob.es: Datos abiertos del Gobierno de España
- Portal de Dades Obertes de la Generalitat Valenciana
- Portal de Dades Obertes de la Generalitat de Catalunya
- Datos Abiertos Diputació de Castelló
- Dades Obertes de la Unió Europea
- OpenData United Kingdom
- Google Public Data Explorer
- OpenData United States of North America





