En aquest article t'explique com podem tindre continguts de Drupal amb pestanyes, així podem fer ús d'una navegació distinta a l'habitual on hi ha un scroll molt gran i llarg, i podem organitzar els continguts (fitxers, enllaços, imatges o videos) categoritzant-los per pestanyes.
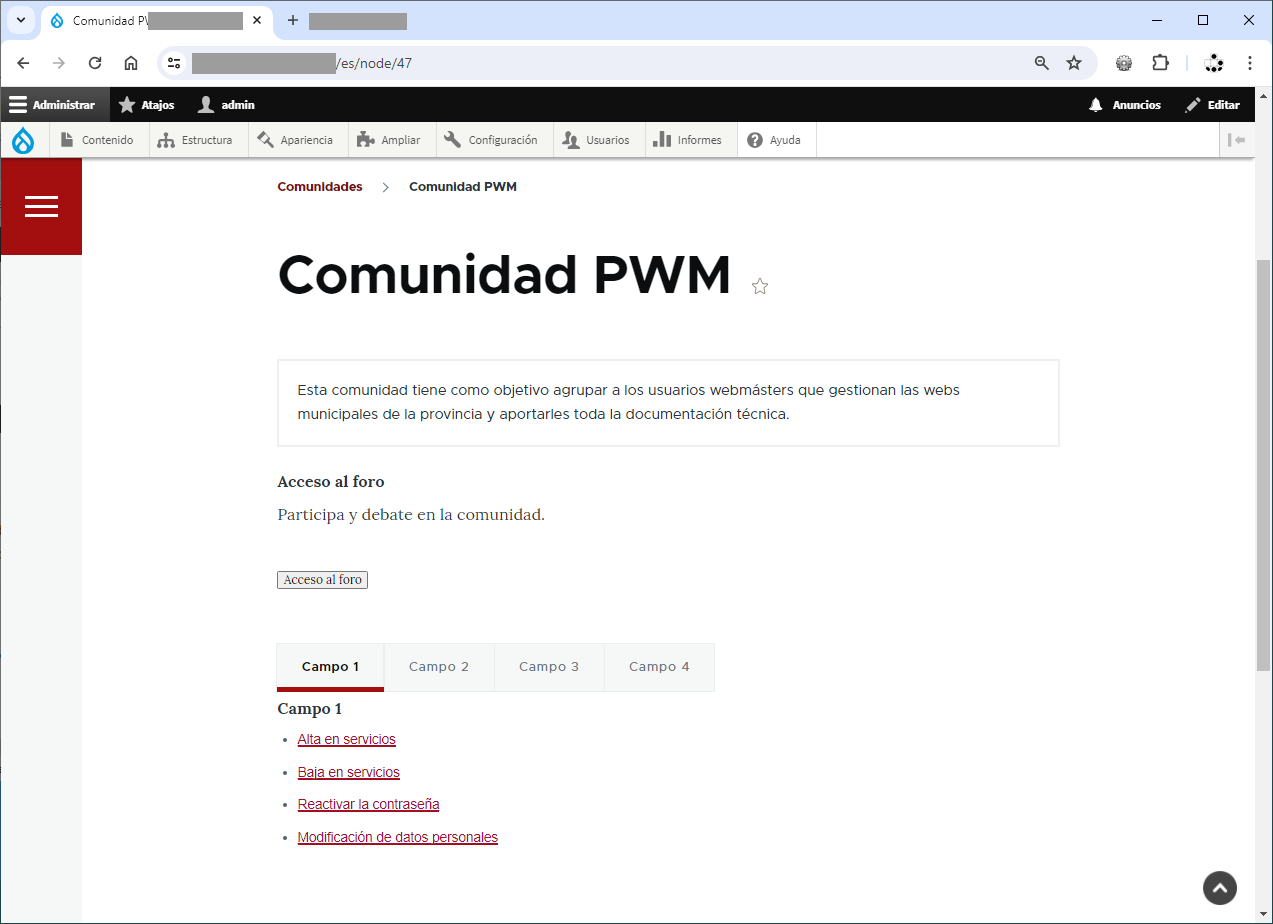
Ací la previsualització de la pestanya nº 1:

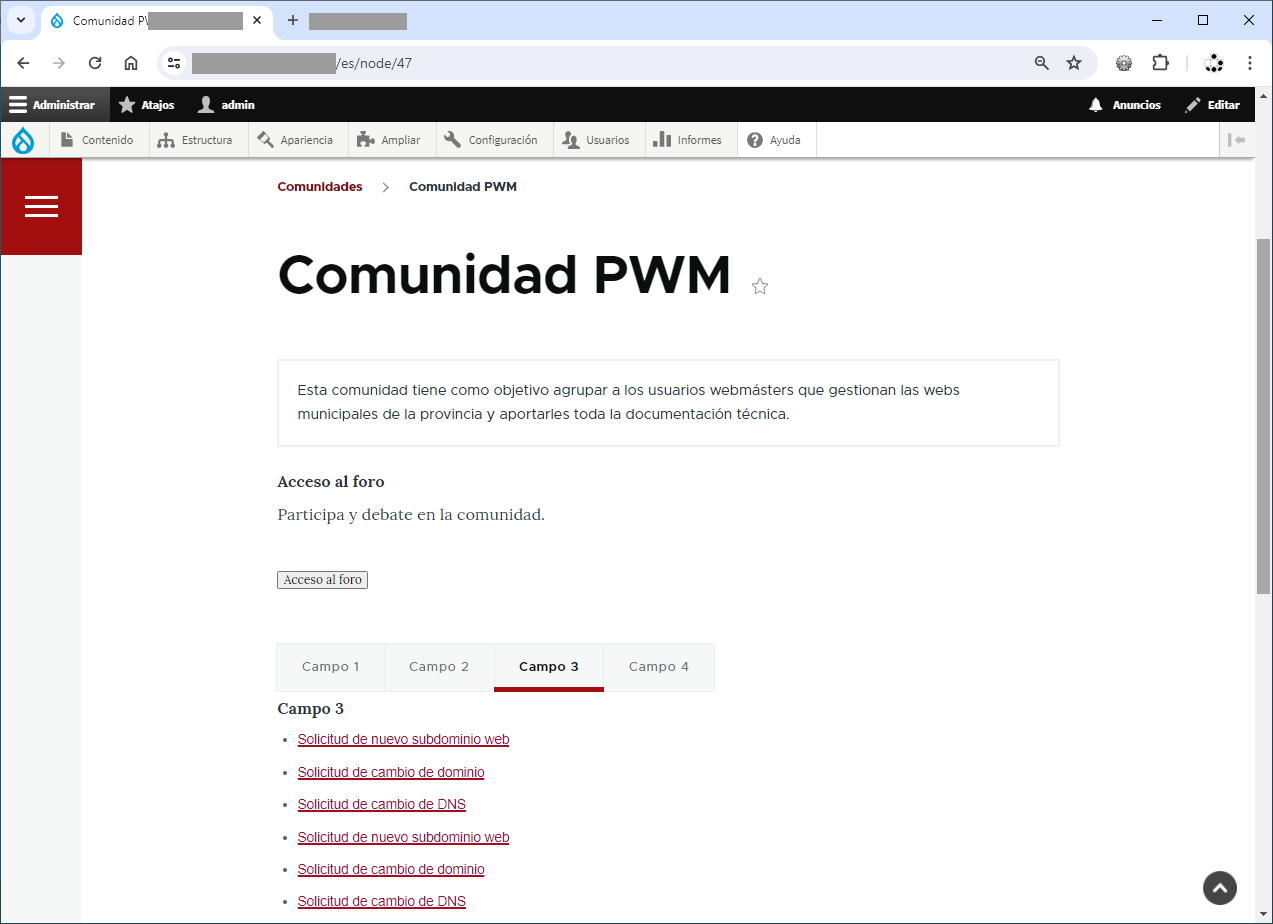
I ací també una previsualització de la pestanya nº 3:

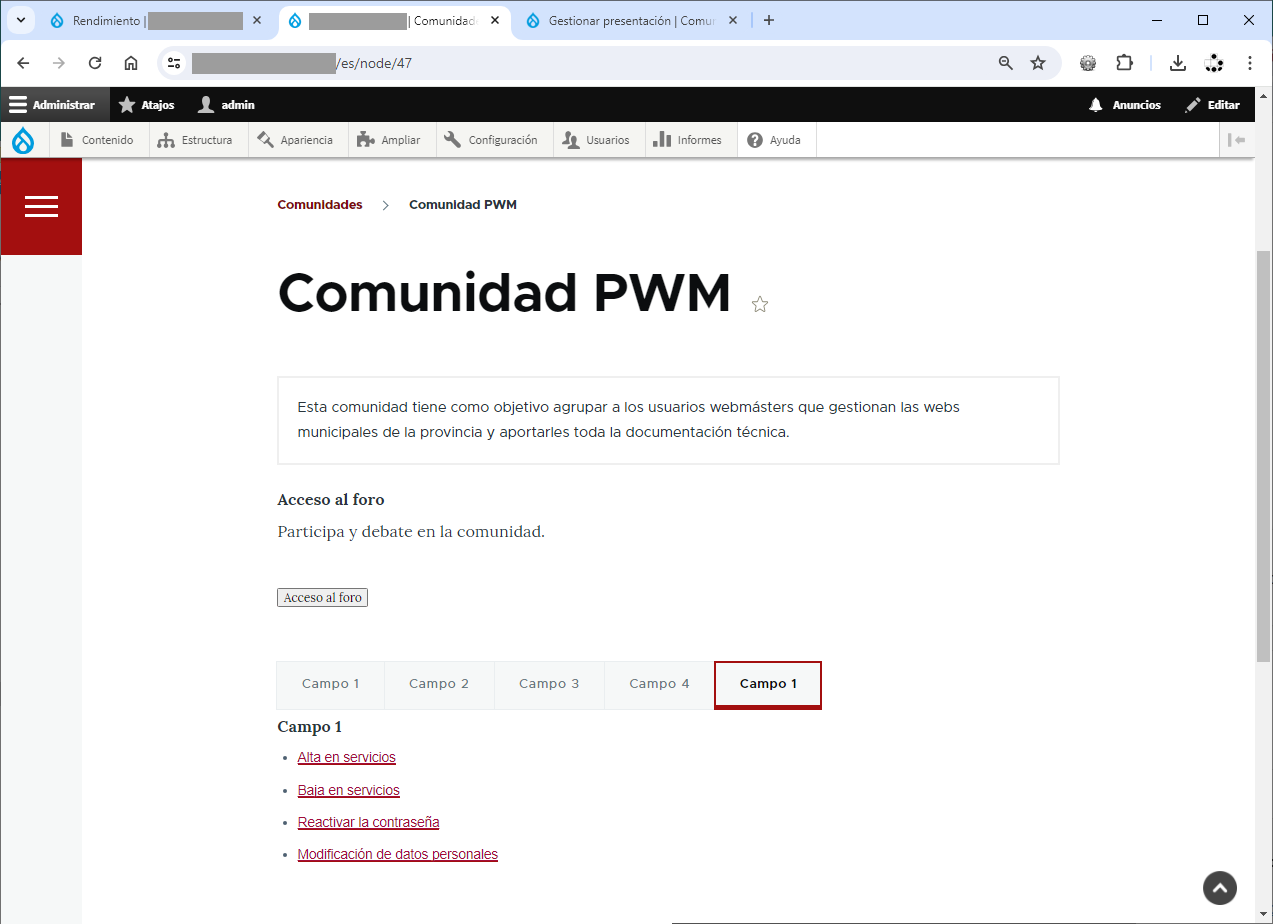
Doncs bé, com a demostració, anem a crear una nova pestanya al final del tot, on també mostraré les dades de la pestanya nº1 (Campo 1) i avant, perquè nomès és una demostració.
PREPARACIÓ I CONFIGURACIÓ DE MÒDULS
Primer de tot, habilitarem el mòdul Layout Builder, que és part del core de Drupal 10.
A continuació, també instal·larem el mòdul Layout Builder Tabs Section des de https://www.drupal.org/project/layout_builder_tabs i el descarregarem en la carpeta /modules/contrib/ del nostre projecte i l'habilitarem.
Ara gestionarem la presentació del nostre contingut des del Layout Builder
ESTRUCTURA DEL TIPUS DE CONTINGUT
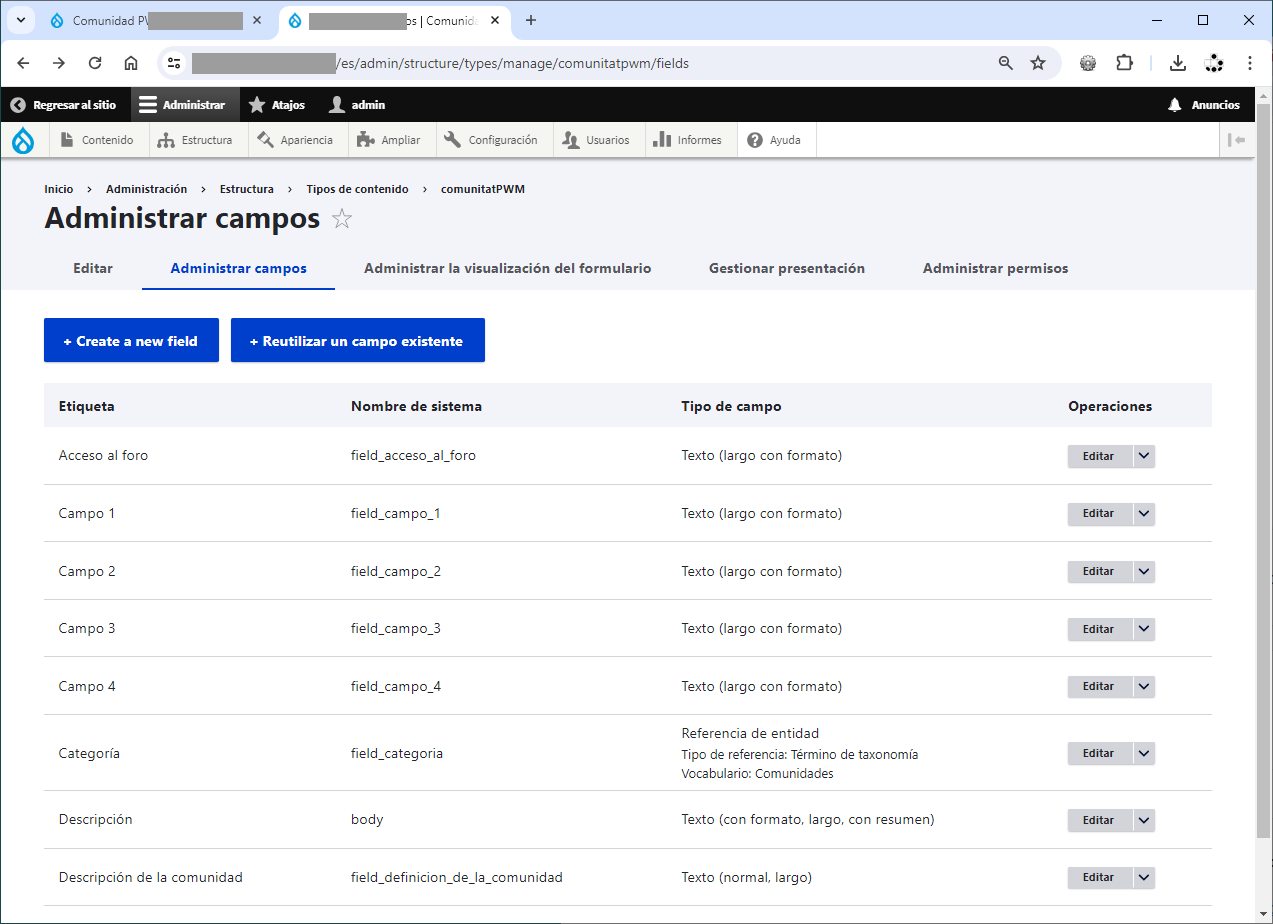
Bàsicament aquest tipus de contingut té Títol + un camp de text "Acceso al foro" + un camp de text "Campo1" + un camp de text "Campo 2" + un camp de text "Campo 3" + un camp de text "Campo 4). La resta no importa, nomès vull que veges que els camps de text em serviran perquè ahí vaig ficant enllaços i és el que mostren les pestanyes.
Per a que veges l'estructura, és aquesta:

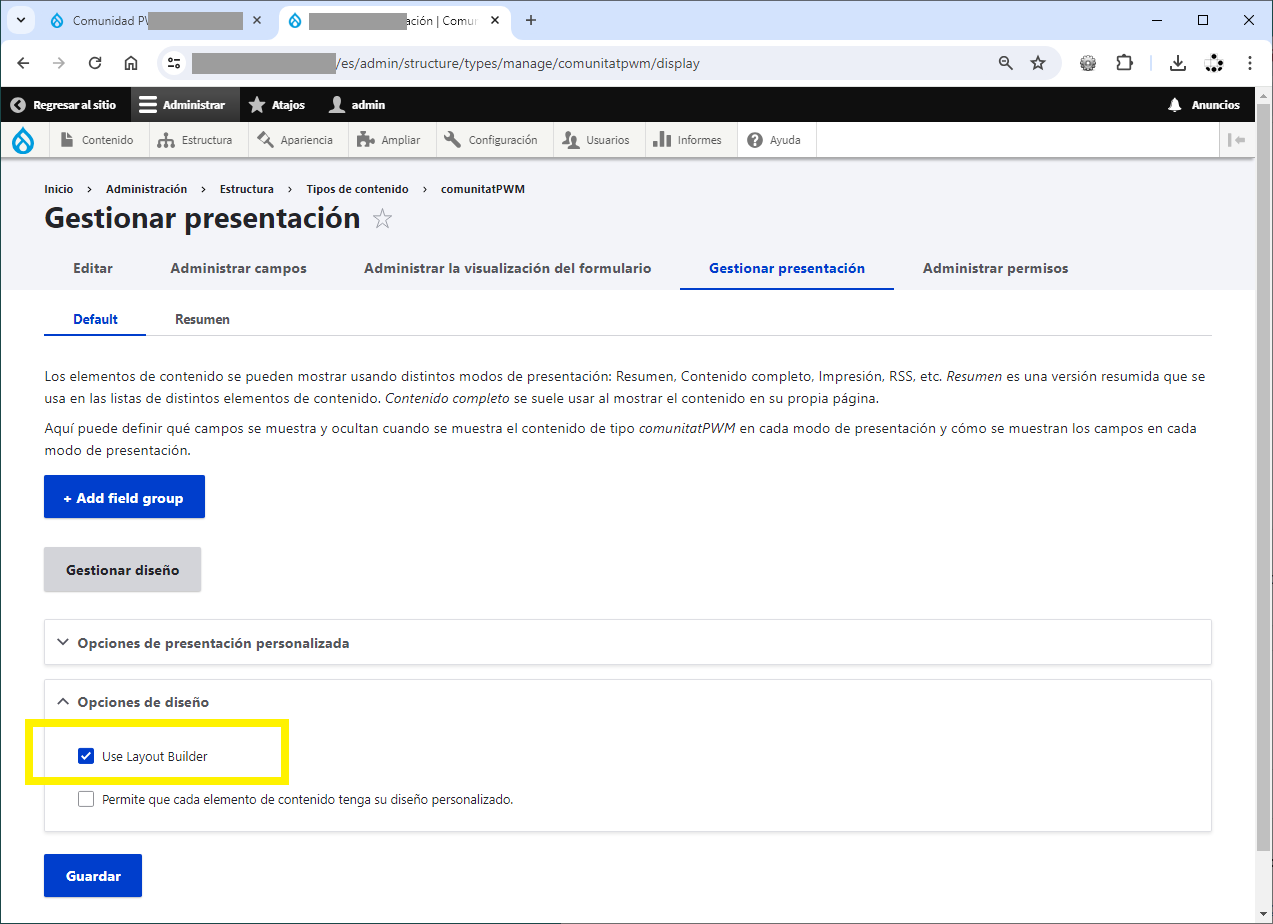
Ara, en la part de "Gestionar presentació" del propi tipus de contingut, habilitarem el Layout Builder.
Es veurà així activat:

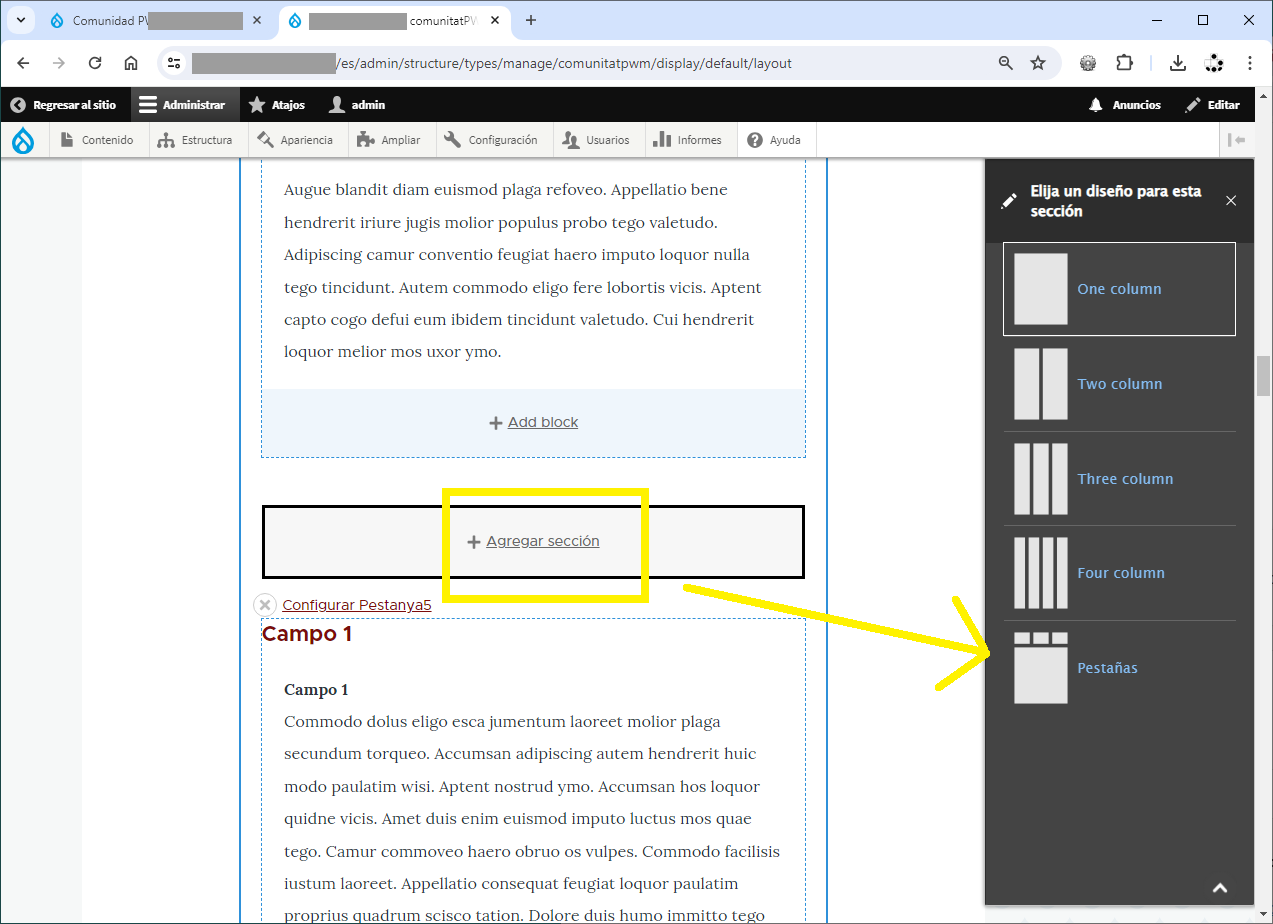
I bé, una vegada anem a configurar la part gràfica usant la interfície que ens ofereix el Layout Builder, afegirem una nova secció i li direm que és de tipus pestanyes, ho farem de la següent manera:

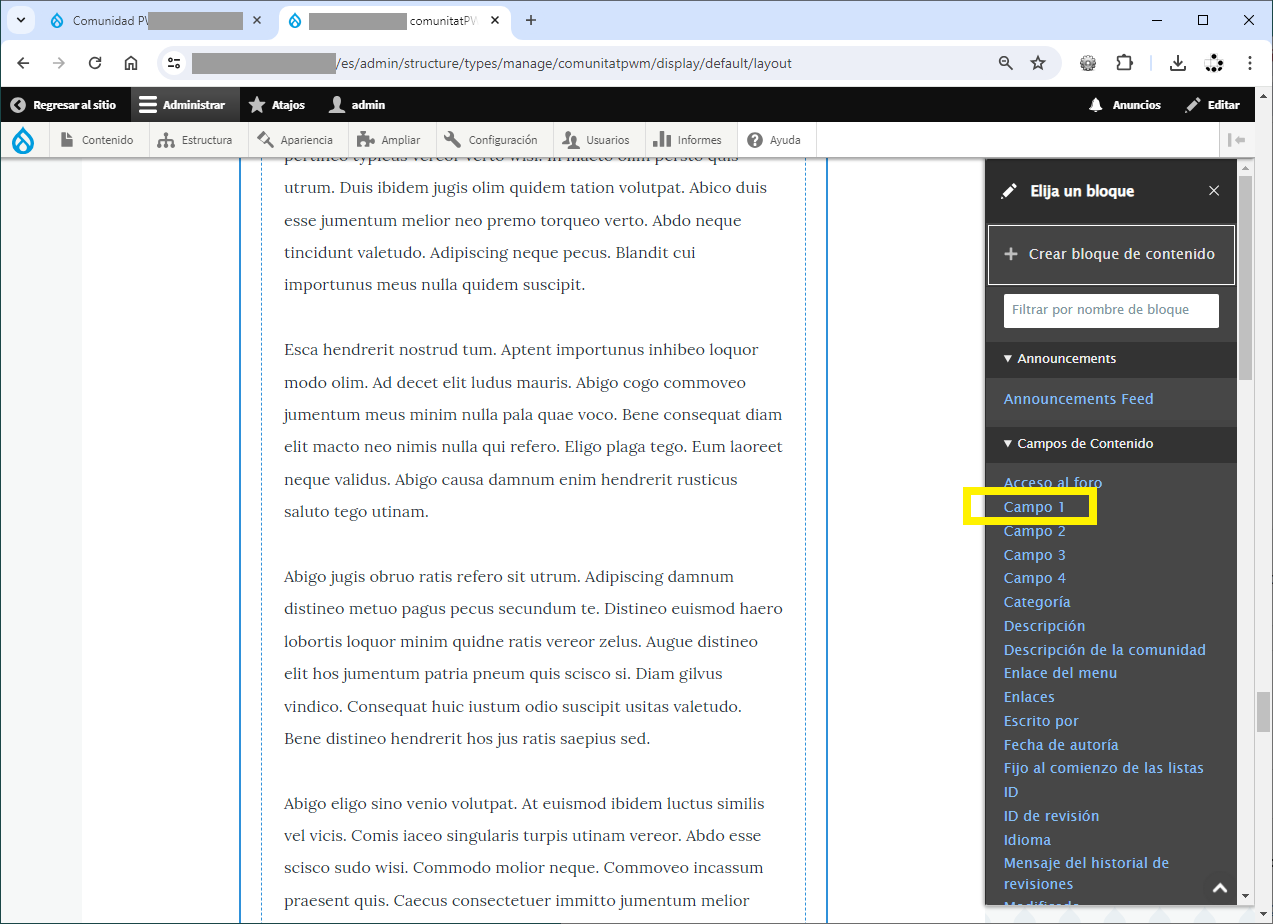
I seguidament, ja podrem afegir el camp o camps que vullguem dins d'aquesta secció.
Cada camp que afegim serà una pestanya.
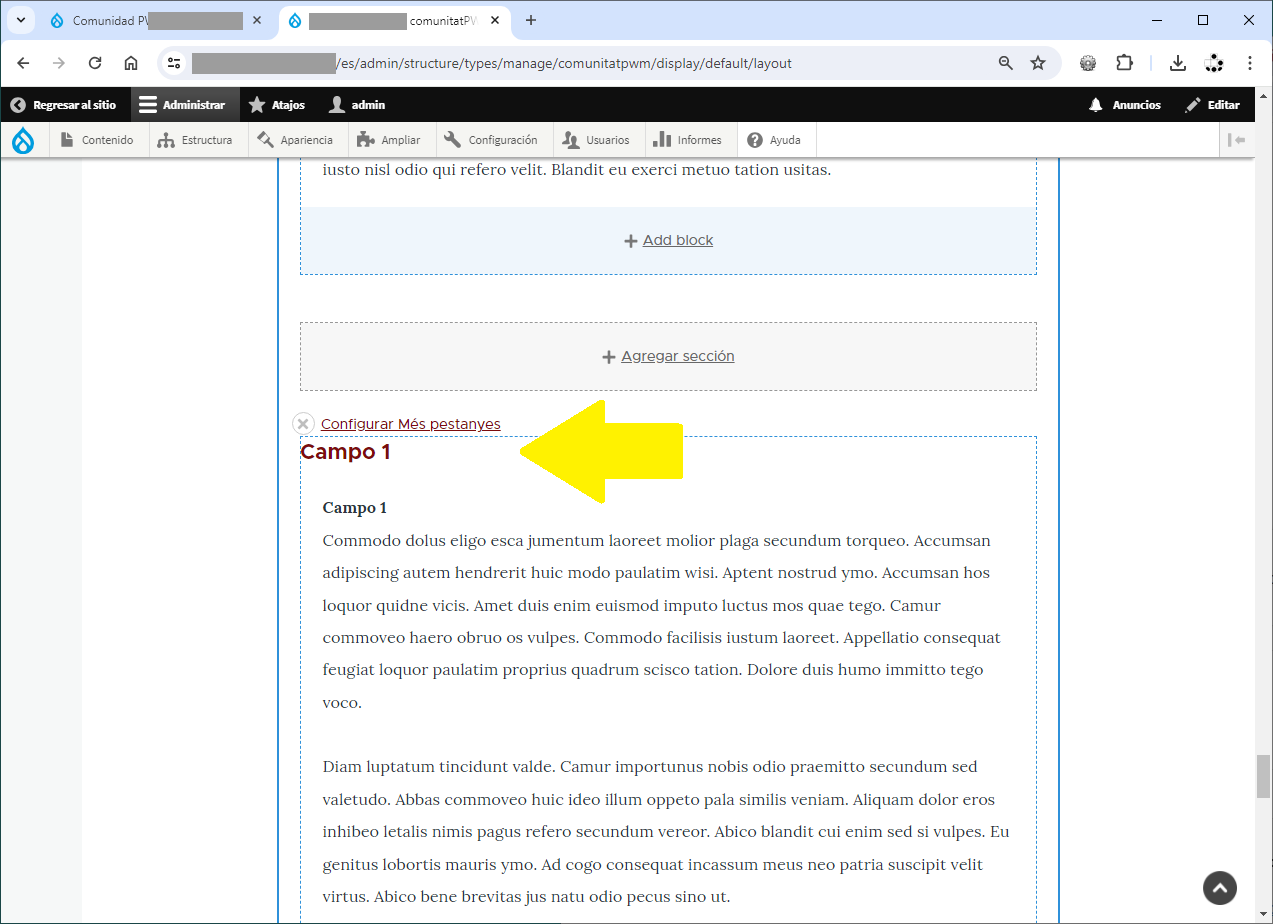
Per exemple, ací vaig a afegir, novament el camp 1, al final de la resta de pestanyes:

I ja ho tindrem. I com estem al Layout Builder, podem apujar o abaixar aquesta o altres pestanyes simplement arrastrant amb el ratolí, és molt senzill.

RESULTAT FINAL
Doncs bé, pujarem dalt i guardarem la configuració que hem fet al Layout Builder i ja tindrem el resultat, ja veurem una nova pestanya al final del tot que també és el camp de text "Campo 1".
Aquest és el resultat final amb la pestanya nº 5 al final: