
En aquest breu article explique com podem documentar coses diverses mitjançant el llenguatge Markdown des de l'editor Sublime Text de manera senzilla i ràpida.
A la feina documentem procediments amb Markdown des de l'editor Tipora, un editor minimalista amb la filosofia de "fora distraccions" des del qual obtenim documents molt elegants i ben estructurats (títols, subtítols, paràgrafs, taules, etc, ) i un índex automàtic que es va creant de manera dinàmica. El problema és que Tipora té una llicència de 14.99 $ i a la feina no podem tenir qualsevol programari instal·lat, i com últimament ens ha fallat la llicència necessitava una alternativa per a documentar manuals.
SUBLIME TEXT
Aquest editor no és programari lliure, no és tan modern com Visual Studio Code i també té una versió de pagament, però és lleuger, és multiplataforma i la versió d'evaluació no té data de caducitat. Aleshores, temporalment, m'anirà bé per a documentar uns manuals que tinc en mans ara mateix.
Anirem a la web de Sublime Text i farem la instal·lació com instal·lem qualsevol altra aplicació a Windows, GNU/Linux, etc, no cal explicar aquest punt, la veritat.
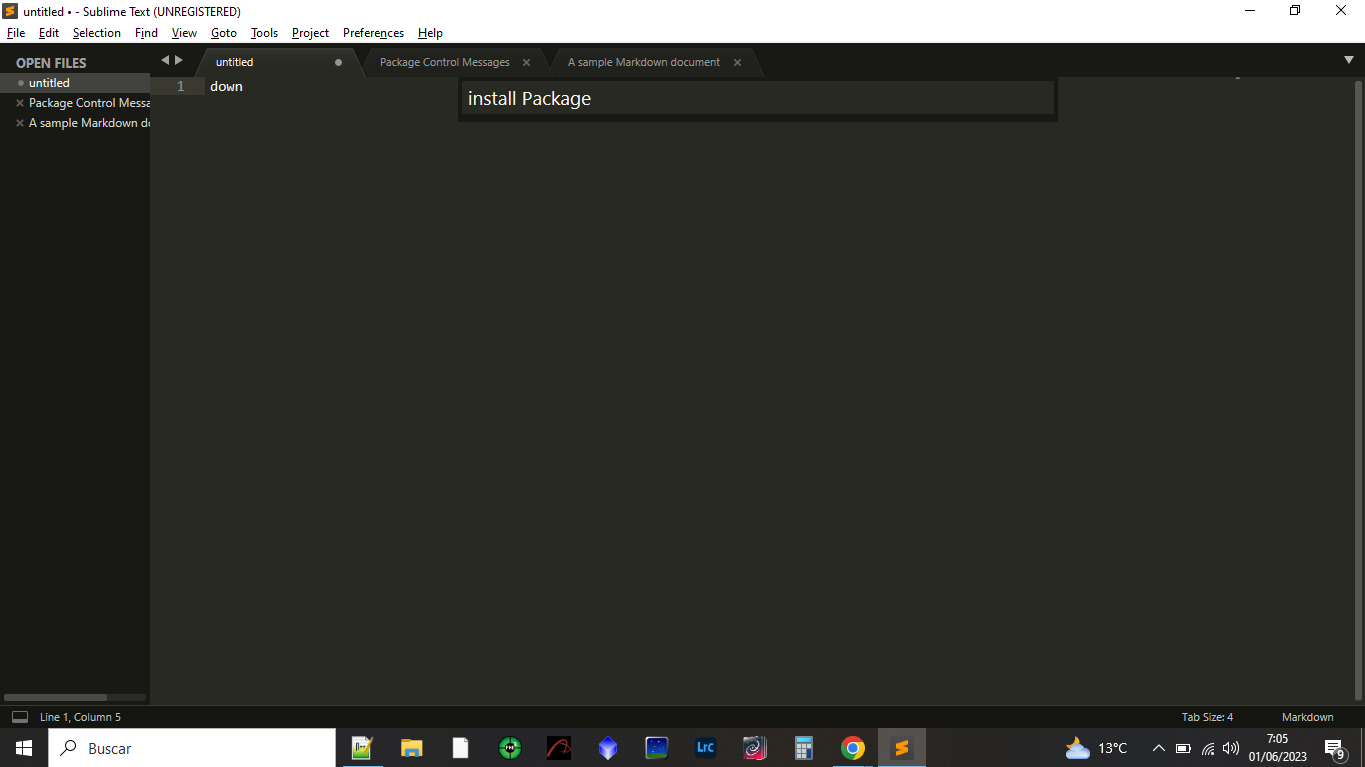
Una vegada tinguem l'editor obert escriurem Ctrl + Shift + P i s'ens obrirà un buscador a dalt de l'aplicació, aquest és el gestor de paquets Package Control des d'on podem instal·lar plugins:

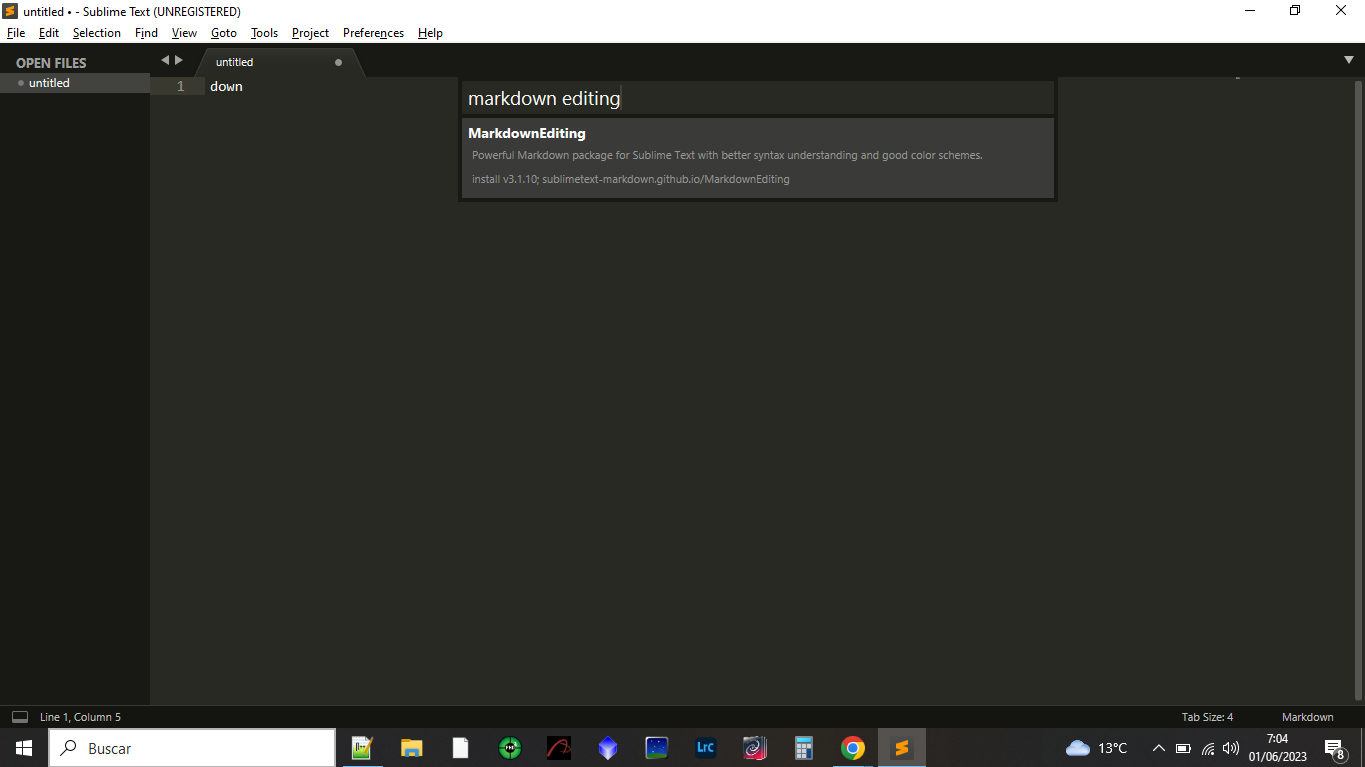
Per a començar a editar documents amb Markdown, instal·larem MarkdownEditing i s'instal·larà en pocs segons. Podem saber l'estat del procès a baix, en la barra d'estat de l'aplicació:

EXPORTACIÓ A HTML
A continuació instal·larem també el Markdown Preview de la mateixa manera, és a dir CTRL + SHIFT + P i escrivint-ho en el cercador de dat.
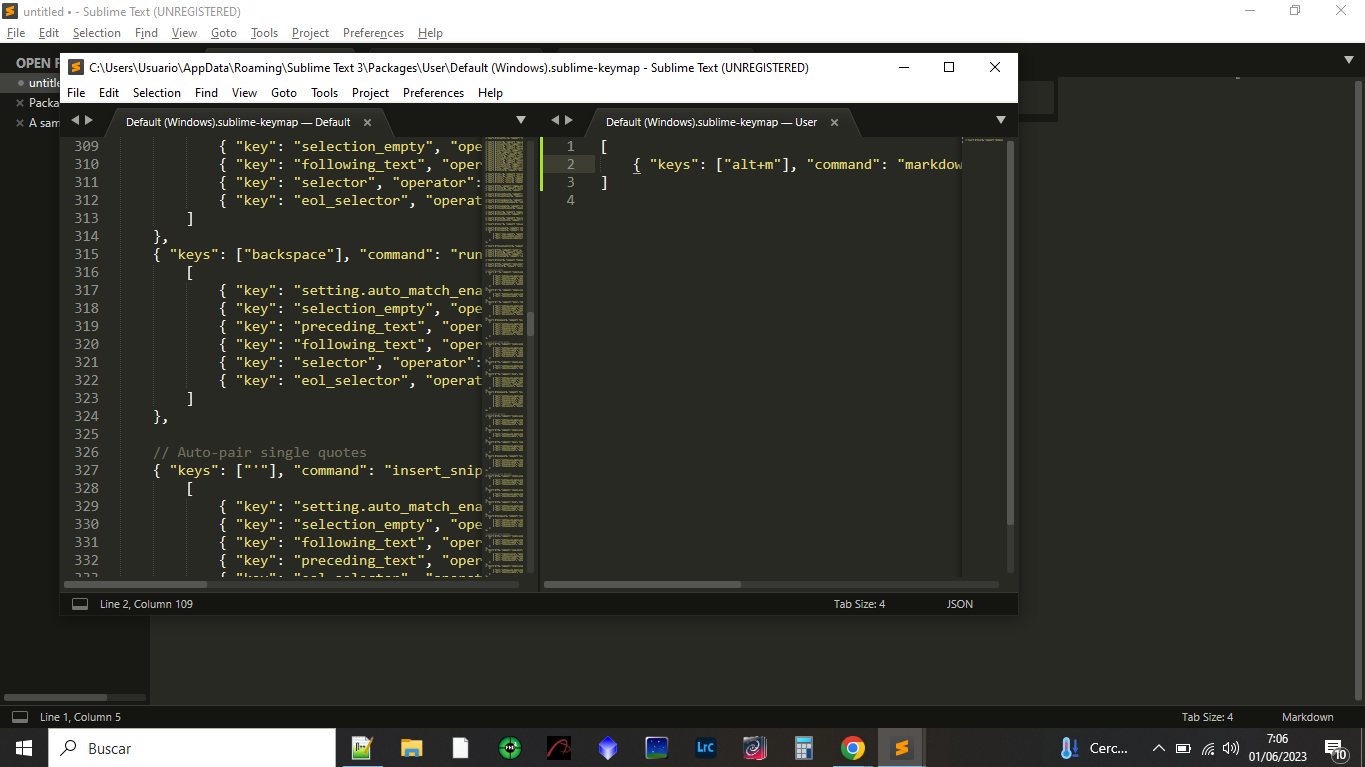
Una vegada estiga instal·lat, anirem al menú superior de l'aplicació i seleccionarem Preferences>Key bindings, i ara en la part dreta d'aquesta pantalla afegirem dins dels [ ] el següent codi:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }
Quedaria així com mostra aquesta la següent de pantalla:

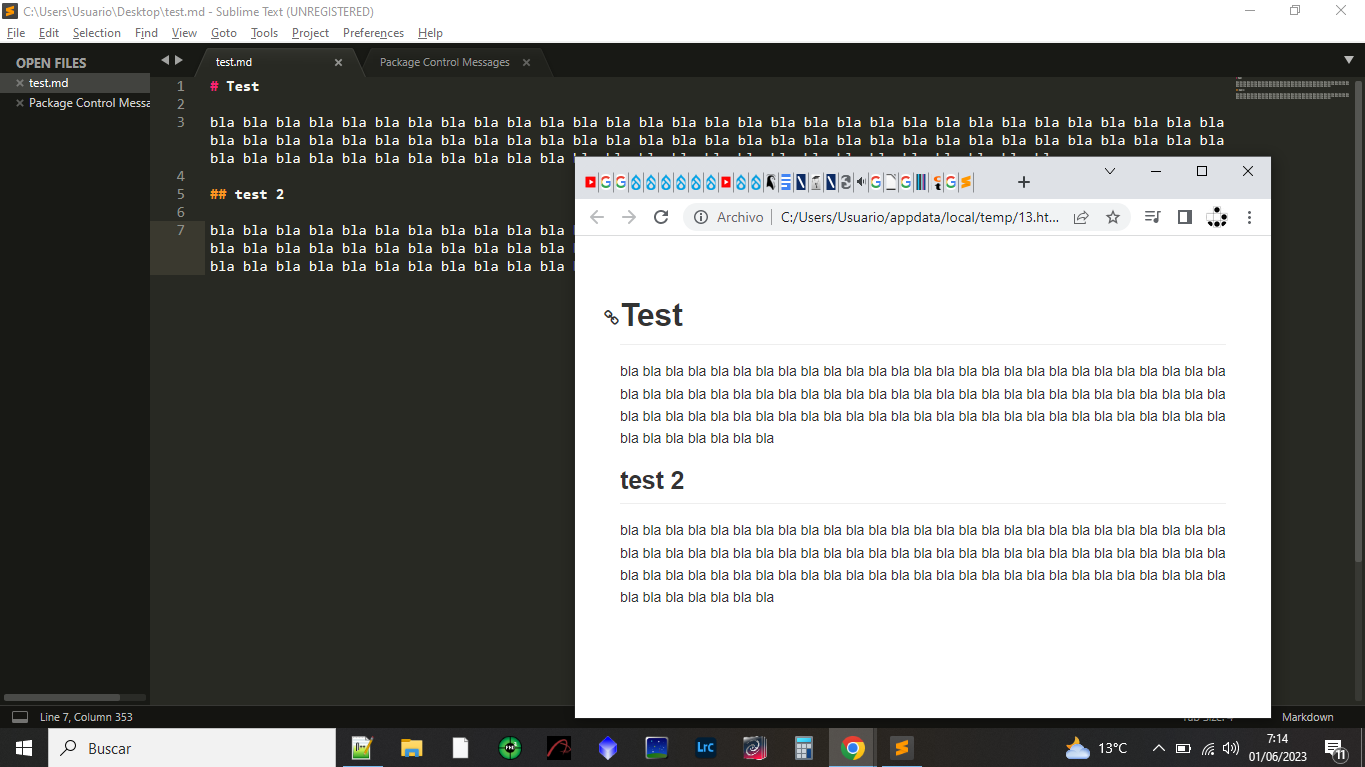
I ja ho tenim, ara si editem un text qualsevol amb Markdwon, podrem previsualtizar-ho pulsant la combinació de tecles ALT + M, i l'editor Sublime Text obrirà el navegador on veurem el nostre document en llenguatge HTML:

MÉS CAPACITATS DE SUBLIME
Et recomane que mires pàgines com Top 17 Free Sublime Text Plugins on hi ha llistats d'altres plugins que podem instal·lar a Sublime Text fins convertir-lo en un autèntic IDE per a programar coses potents.





