
En aquest article t'explique com configurar correctament Nginx i aumentar la capacitat del servidor web si vols tindre un entorn web Drupal 10 on es publiquen fitxers i imatges, ja que per defecte pot ser no pots pujar fitxers grans.
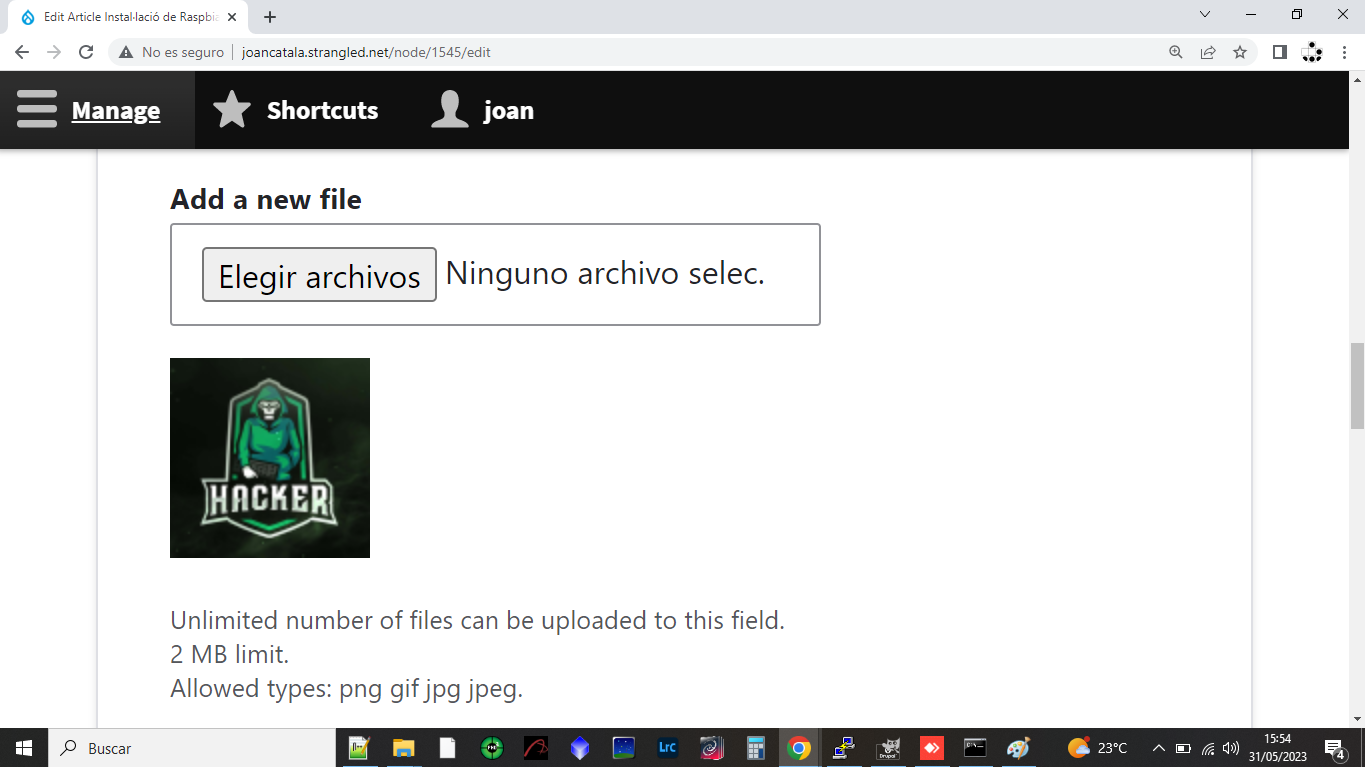
Una vegada has instal·lat Nginx i Drupal 10, veuràs que, per defecte, a l'hora de publicar imatges (o fitxers adjunts en general) veuràs que la capacitat màxima són 2 Mb:
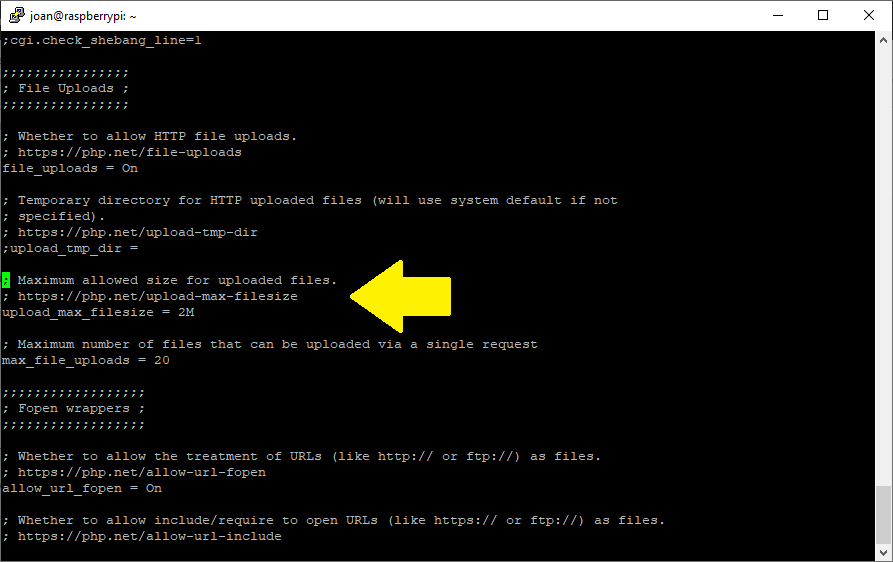
Això és per què al fitxer de configuració de PHP, en el meu cas la versió PHP 8.2, tenim la configuració per defecte, la qual nomès permet fins 2 Mb tal i com podràs veure en la següent captura de pantalla:
Doncs bé, primer de tot, aumentarem la capacitat de pujada de fitxers a PHP 8.2 editant el fitxer de configuració que tenim a la ruta /etc/php/8.2/fpm/php.ini i modificarem el paràmetre upload_max_filesize i ho deixaré a 8 Mb d'aquesta manera:
; Maximum allowed size for uploaded files.
; https://php.net/upload-max-filesize
upload_max_filesize = 8M
Ara, per a que els canvis s'activen, reiniciarem PHP 8.2 de la següent manera:
sudo /etc/init.d/php8.2-fpm restart
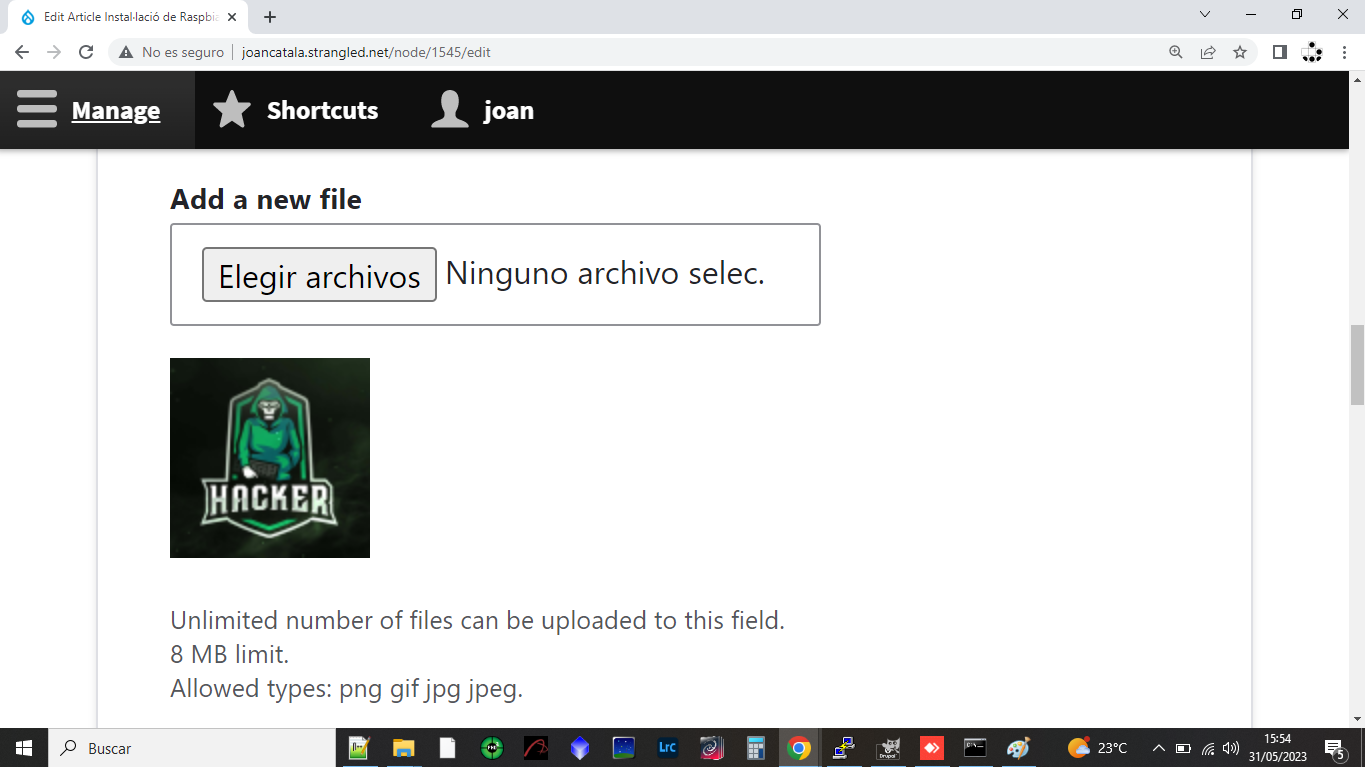
Si ara tornem a actualitzar la pàgina d'edició de Drupal 10, veurem que ja ens permet pujar fitxers de fins a 8 Mb, tal i com pots veure ací:
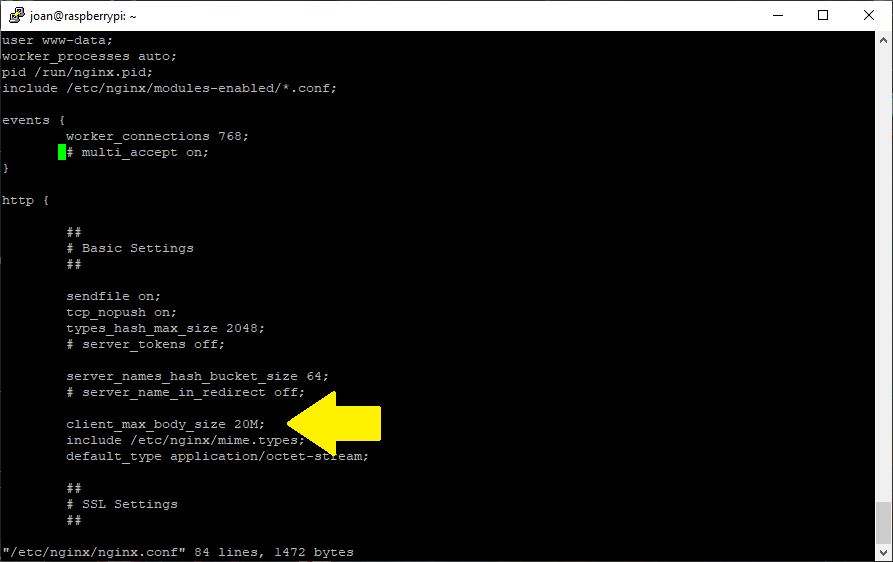
Per últim, també necessitem configurar un paràmetre a Nginx ja que si el fitxer que volem pujar més tota la càrrega de la resta de la pàgina supera molt, com per exemple quan publiquem una imatge o més a Drupal no nomès es publica la imatge sinó que es genera al vol una previsualització xicoteta de la mateixa, i aleshores finalment Nginx no permetrè fer la pujada i no veuràs que la imatge es puja. Aleshores, editarem el fitxer de configuració d'Nginx que tenim a /etc/nginx/nginx.conf i afegirem el següent en la directiva http:
client_max_body_size 20M;
Quedaria així:
I bé, finalment reiniciarem el servidor Nginx i ja podrem publicar pàgines amb fitxers grans sense problemes:
sudo /etc/init.d/nginx restart





