
Des de fa uns anys vaig implementar, a poc a poc, diferents funcions d'accessibilitat a la meua web per a intentar aconseguir una navegació accessible volent adaptar-me i actualitzar-me al Reial decret 1112/2018, de 7 de setembre, sobre accessibilitat dels llocs web i aplicacions per a dispositius mòbils del sector públic. i la veritat és que aquest és un camí sense retorn, perquè una volta eleves la consciència i acceptes que hi ha diversitat funcional al món i, per tant, també a internet, comprens que els desenvolupadors d'Apps i de webs hem de conèixer i apostar per l'Accessibilitat, sí o sí. Ací tens algunes dades sobre l'Accessibilitat en el món.
Des de fa un temps vaig implementar distintes grandàries de fonts, també diferents contrastos de colors per a facilitar bé la lectura, també vaig implementar una navegació amb teclat sense necessitar el ratolí, cosa que, no nomès amb un navegador visual, sinó també amb lynx o elinks pots comprovar fàcilment des de la terminal.
També vaig afegir tres distintes portades (a les que podem accedir des de la combinació de tecles Alt+1, Alt+2 i Alt+3 les quals mostren els continguts de tres maneres distintes. Açò és molt fàcil de fer a Drupal amb el mòdul Views.
I per últim, cal saber que des dels RSS podem llegir la web sense necessitat d'un monitor, simplement amb lectors de pantalla els quals llegeixen el text i "parlen" el que escrius a la web.
Aleshores com podem comprovar, l'Accessibilitat no nomès beneficia a persones amb diversitat funcional, sinó que en realitat és una ventaja global per a totes les persones, ja que encara que no tingues necessitat de navegar amb distints contrastos de colors o sense un ratolí, a tu no et molestarà res perquè la informació estarà molt ben estructurada, amb bon codi HTML i elements clars en la navegació.
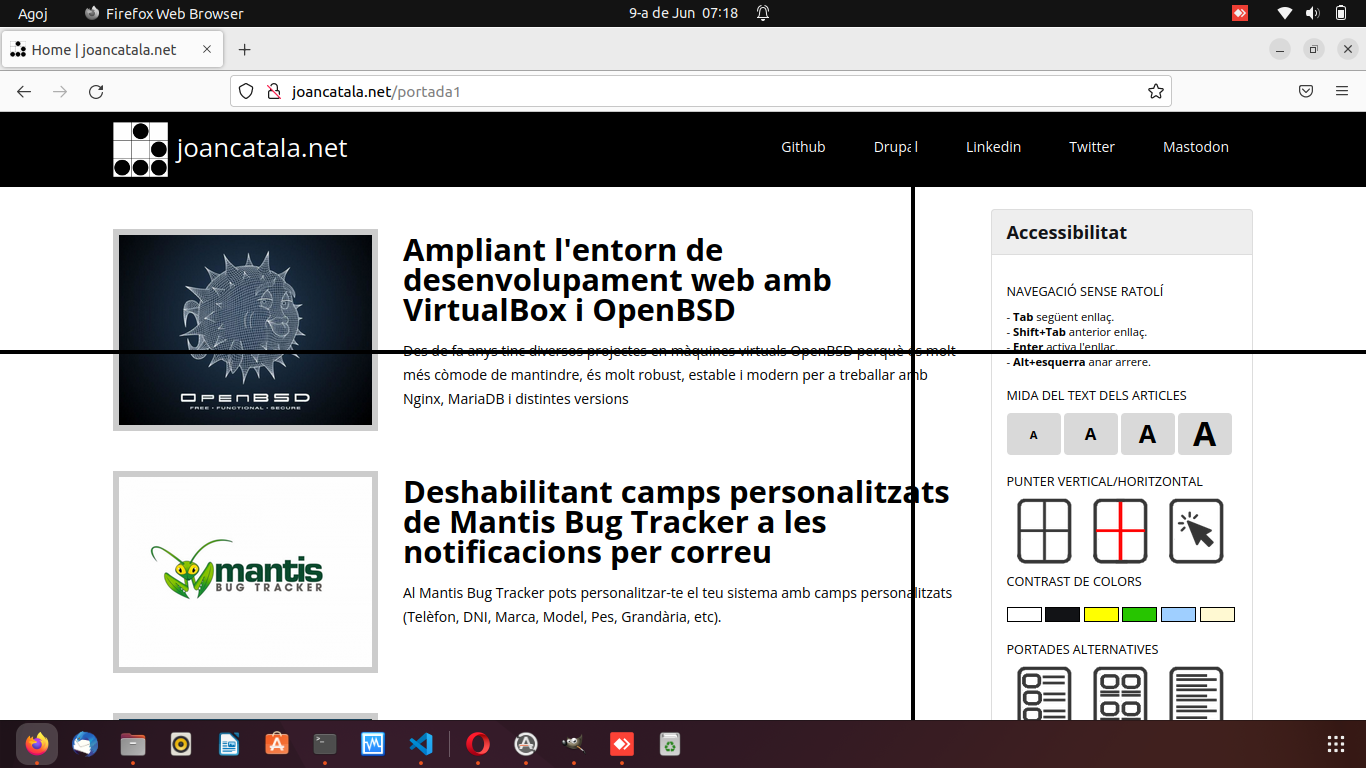
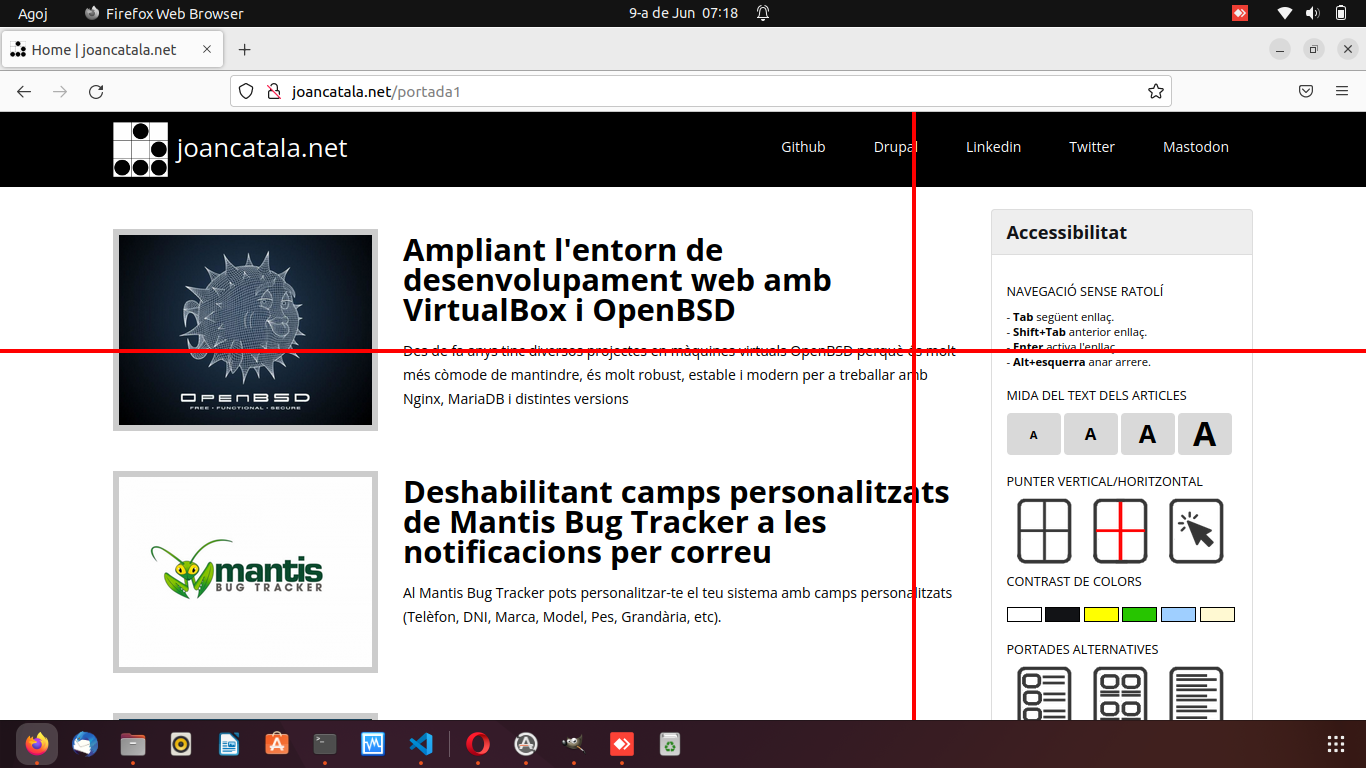
I la meua última utilitat ha segut també codi javascript que converteix el cursor en un punt de mira, que es pot activar en color negre o en color roig. Aquest cursor en format línea vertical/horitzontal qual facilita la localització del ratolí en la meua web.
Cursor color negre:

Cursor color roig:

Hackers del món, programeu per l'accessibilitat i per a una WWW universal :-) Ací compartisc el codi que crea este punt de mira que es creua on està el cursor:
// PROVA 1 CURSOR A L'ARRANCAR LA PAGINA I DESPRES MODIFICANT CSS AL VOL AMB LOCALSTORAGE
function arrancaCursorCreu() {
//
const cursorVT1 = document.querySelector('.vt1');
const cursorHL1 = document.querySelector('.hl1');
const cursorVT2 = document.querySelector('.vt2');
const cursorHL2 = document.querySelector('.hl2');
const cursorVT0 = document.querySelector('.vt0');
const cursorHL0 = document.querySelector('.hl0');
//
document.addEventListener('mousemove', e => {
cursorVT1.setAttribute('style', `left: ${e.clientX}px;`)
cursorHL1.setAttribute('style', `top: ${e.clientY}px;`)
cursorVT2.setAttribute('style', `left: ${e.clientX}px;`)
cursorHL2.setAttribute('style', `top: ${e.clientY}px;`)
cursorVT0.setAttribute('style', `left: ${e.clientX}px;`)
cursorHL0.setAttribute('style', `top: ${e.clientY}px;`)
})
}
//
if (localStorage.getItem("vt0") === null) {
window.onload = fons_Resetejat;
localStorage.setItem('vt0', '.vt0 {background: transparent !important;}');
} else {
window.onload = arrancaCursorCreu;
}
//
..div class="cursor">
..div class="vt1">../div>
..div class="hl1">../div>
..div class="vt2">../div>
..div class="hl2">../div>
..div class="vt0">../div>
..div class="hl0">../div>
../div>
Els 3 tipus de cursors (color negre, color roig i transparent) ho faig amb:
// CURSOR NEGRE
function CursorCreu1() {
const cursorVT1 = document.querySelector('.vt1');
const cursorHL1 = document.querySelector('.hl1');
const cursorVT2 = document.querySelector('.vt2');
const cursorHL2 = document.querySelector('.hl2');
const cursorVT0 = document.querySelector('.vt0');
const cursorHL0 = document.querySelector('.hl0');
//
document.addEventListener('mousemove', e => {
cursorVT1.setAttribute('style', `left: ${e.clientX}px;`)
cursorHL1.setAttribute('style', `top: ${e.clientY}px;`)
cursorVT0.setAttribute('style', `left: 0px;`)
cursorHL0.setAttribute('style', `top: 0px;`)
cursorVT2.setAttribute('style', `left: 0px;`)
cursorHL2.setAttribute('style', `top: 0px;`)
});
//
localStorage.setItem('vt2', '.vt2 {background: #000 !important;}');
localStorage.setItem('hl2', '.hl2 {background: #000 !important;}');
localStorage.setItem('vt1', '.vt1 {background: #000 !important;}');
localStorage.setItem('hl1', '.hl1 {background: #000 !important;}');
localStorage.setItem('vt0', '.vt0 {background: #000 !important;}');
localStorage.setItem('hl0', '.hl0 {background: #000 !important;}');
location.href = "{{ url('') }}";
}
//
// CURSOR ROIG
function CursorCreu2() {
const cursorVT1 = document.querySelector('.vt1');
const cursorHL1 = document.querySelector('.hl1');
const cursorVT2 = document.querySelector('.vt2');
const cursorHL2 = document.querySelector('.hl2');
const cursorVT0 = document.querySelector('.vt0');
const cursorHL0 = document.querySelector('.hl0');
//
document.addEventListener('mousemove', e => {
cursorVT2.setAttribute('style', `left: ${e.clientX}px;`)
cursorHL2.setAttribute('style', `top: ${e.clientY}px;`)
cursorVT0.setAttribute('style', `left: 0px;`)
cursorHL0.setAttribute('style', `top: 0px;`)
cursorVT1.setAttribute('style', `left: 0px;`)
cursorHL1.setAttribute('style', `top: 0px;`)
})
//
localStorage.setItem('vt2', '.vt2 {background: #ff0000 !important;}');
localStorage.setItem('hl2', '.hl2 {background: #ff0000 !important;}');
localStorage.setItem('vt1', '.vt1 {background: transparent !important;}');
localStorage.setItem('hl1', '.hl1 {background: transparent !important;}');
localStorage.setItem('vt0', '.vt0 {background: transparent !important;}');
localStorage.setItem('hl0', '.hl0 {background: transparent !important;}');
location.href = "{{ url('') }}";
}
//
// CURSOR TRANSPARENT
function CursorCreuNeta() {
const cursorVT1 = document.querySelector('.vt1');
const cursorHL1 = document.querySelector('.hl1');
const cursorVT2 = document.querySelector('.vt2');
const cursorHL2 = document.querySelector('.hl2');
const cursorVT0 = document.querySelector('.vt0');
const cursorHL0 = document.querySelector('.hl0');
//
document.addEventListener('mousemove', e => {
cursorVT0.setAttribute('style', `left: ${e.clientX}px;`)
cursorHL0.setAttribute('style', `top: ${e.clientY}px;`)
cursorVT1.setAttribute('style', `left: 0px;`)
cursorHL1.setAttribute('style', `top: 0px;`)
cursorVT2.setAttribute('style', `left: 0px;`)
cursorHL2.setAttribute('style', `top: 0px;`)
})
//
localStorage.setItem('vt0', '.vt0 {background: transparent !important;}');
localStorage.setItem('hl0', '.hl0 {background: transparent !important;}');
localStorage.setItem('vt2', '.vt2 {background: transparent !important;}');
localStorage.setItem('hl2', '.hl2 {background: transparent !important;}');
localStorage.setItem('vt1', '.vt1 {background: transparent !important;}');
localStorage.setItem('hl1', '.hl1 {background: transparent !important;}');
location.href = "{{ url('') }}";
}
I finalment el CSS és el següent:
.cursor {
position: relative;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
pointer-events: none;
height: 100%;
width: 100%;
z-index:30;
background: #cccccc;
}
//
.vt0 {
position: fixed;
top: 0;
bottom: 0;
width: 4px;
z-index:0;
}
//
.hl0 {
position: fixed;
height: 4px;
left: 0;
right: 0;
z-index:0;
}
//
.vt1 {
position: fixed;
top: 0;
bottom: 0;
width: 4px;
z-index:0;
}
//
.hl1 {
position: fixed;
height: 4px;
left: 0;
right: 0;
z-index:0;
}
//
.vt2 {
position: fixed;
top: 0;
bottom: 0;
width: 4px;
z-index:0;
}
//
.hl2{
position: fixed;
height: 4px;
left: 0;
right: 0;
z-index:0;
}





