
En aquest article explique com podem personalitzar, des dels estils CSS, els camps del formulari d'inserció, concretament el color d'uns radiobuttons.
Aquestos dies estem creant un tipus de contingut especial amb diversos camps, i una de les nostres necessitats és crear tres radiobuttons on cadascú mostre un color (que després l'anirem mostrant també des de les distintes vistes).
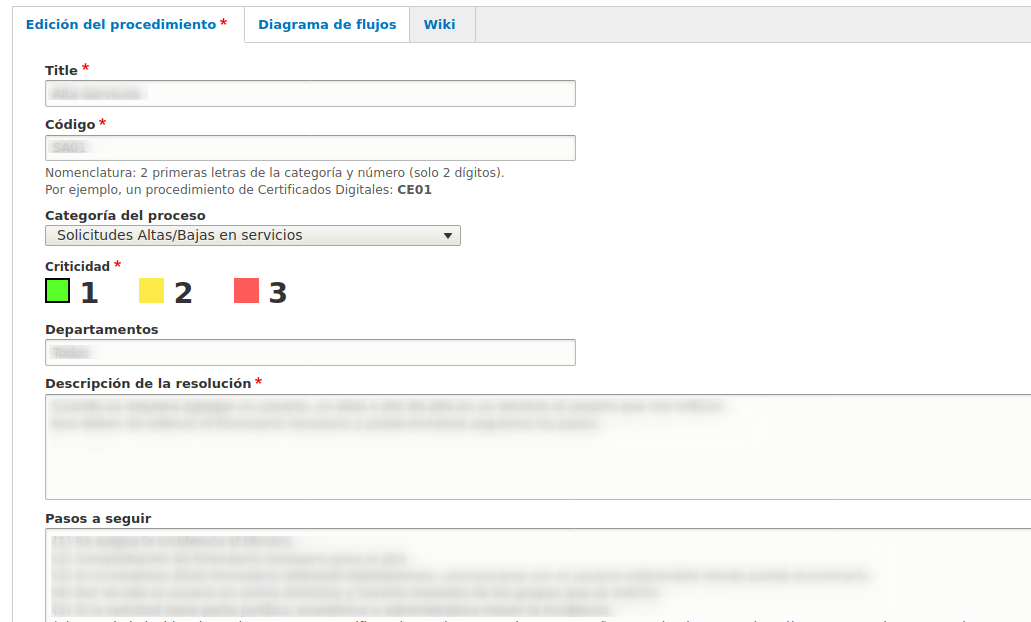
El resultat seria aquest:

Com que tinc activat, per a tots els usuaris, el theme d'administració Seven, caldrà fer aquesta modificació en aquest theme. Aleshores, editarem i modificarem el fitxer /core/themes/seven/css/layout/layout.css del theme Seven.
I bé, el codi CSS baix a dividir-lo en dos parts. En aquesta primera part et mostre els codi dels tres radiobuttons, per a que cadascú agafe el seu color: verd, groc i roig:
/* Els 3 radio buttons del formulari d'insercio de procediments */
input#edit-field-criticidad-1.form-radio {
background: #58ff29;
color: #000;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 25px;
height: 25px;
padding: 6px;
display: inline-block,
}
#
input#edit-field-criticidad-2.form-radio {
background: #fdeb49;
color: #000;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 25px;
height: 25px;
padding: 6px;
display: inline-block,
}
#
input#edit-field-criticidad-3.form-radio {
background: #ff5b5b;
color: #000;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 25px;
height: 25px;
padding: 6px;
display: inline-block,
}
I ara també et mostre el codi de quan cada radiobutton està actiu, on ens mostrarà un borde negre per a que l'usuari sàpiga que ja ha fet clic:
/* quan el radiobutton esta actiu */
input#edit-field-criticidad-1.form-radio:checked, input#edit-field-criticidad-2.form-radio:checked, input#edit-field-criticidad-3.form-radio:checked {
border: 2px solid #000;
}
L'etiqueta de tipus label l'he feta més gran i negreta, per a que el "1", "2" i "3" es mostre en negreta i més gran:
#edit-field-criticidad-wrapper label { font-weight: bold;}





