
Fa temps vaig crear-me un programeta amb Python molt senzill que em lista tots els fitxers d'una determinada ruta i, mitjançant Reportlab, cree un fitxer PDF al vol molt senzillament i ràpida. El fitxer inicial era de moltes fulles perquè el contingut del text ocupaba 1 columna, tot l'ample del document.
Més endavant, en una segona versió del programeta, vaig maquetar el document PDF per a que mostre el llistat de fitxers amb dues columnes, i d'aquesta manera estalvie fulles:

El codi d'aquesta versió amb dues columnes és aquest:
doc.addPageTemplates(
[
PageTemplate(
frames=[
Frame(
doc.leftMargin,
doc.bottomMargin,
doc.width / 2,
doc.height,
id='left',
rightPadding=column_gap / 2,
showBoundary=0 # set to 1 for debugging
),
Frame(
doc.leftMargin + doc.width / 2,
doc.bottomMargin,
doc.width / 2,
doc.height,
id='right',
leftPadding=column_gap / 2,
showBoundary=0
),
Resultat del codi a la terminal de organitzador-2-columnes.py:

I bé, finalment, he fet una altra versió, ara amb 3 columnes, perquè vull estalviar fulls ja que el llistat és molt gran. I he estat configurant els frames a mostrar. El truc està en, per una part, afegir un nou element Frame i anar configurant els valors de:
- doc.width : és l'ample de la columna.
- doc.leftMargin: posició de la part esquerra de la columna.
- leftPadding: espai de dins de les columnes.
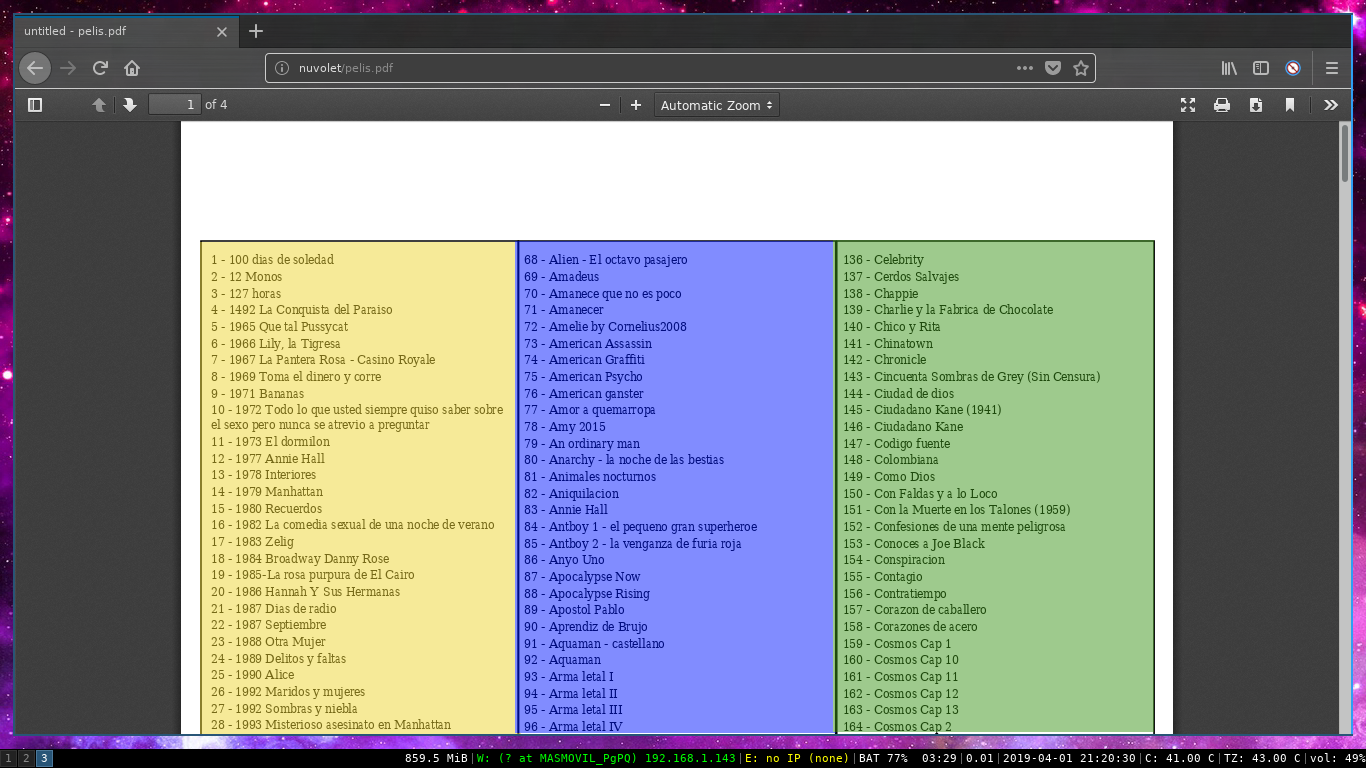
Si activem el mode debug de la columna, podrem veure els bordes i anar posicionant-les més fàcilment:

Així queda la configuració de les tres columnes afegint un nou objecte Frame:

Resultat del codi a la terminal de organitzador-3-columnes.py:

El codi de les 3 columnes és:
PageTemplate(
frames=[
Frame(
doc.leftMargin - 60,
doc.bottomMargin,
doc.width / 3 + 40,
doc.height,
id='ThreeCol',
rightPadding=column_gap / 8,
showBoundary=1 # set to 1 for debugging
),
Frame(
doc.leftMargin + doc.width / 3 - 20,
doc.bottomMargin,
doc.width / 3 + 40,
doc.height,
id='ThreeCol',
leftPadding=column_gap / 8,
showBoundary=1
),
Frame(
doc.leftMargin + doc.width / 3 + 171,
doc.bottomMargin,
doc.width / 3 + 40,
doc.height,
id='ThreeCol',
leftPadding=column_gap / 8,
showBoundary=1
),
Aquest programa està publicat al meu repositori de Github, el pots descarregar des de https://github.com/joancatala/pelis





