
Bé, doncs continuant amb un projecte que vaig publicar ahir sobre personalitzar els radiobuttons del formulari d'inserció, ara seguim personalitzant la taula de la vista general.
Ahir vaig publicar l'article Personalitzant radiobuttons en uns camps al formulari d'inserció on explicava com havia modificat el formulari d'inserció de Drupal per tal de que els radiobuttons mostren diferents colors depenent de si són criticiat 1 (color verd), criticitat 2 (color groc) i criticitat 3 (color roig). Doncs bé, ara he configurat la vista de la taula general de nodes de manera que continuent mostrant el mateix color que han seleccionat al formulari a l'hora de triar la criticitat.
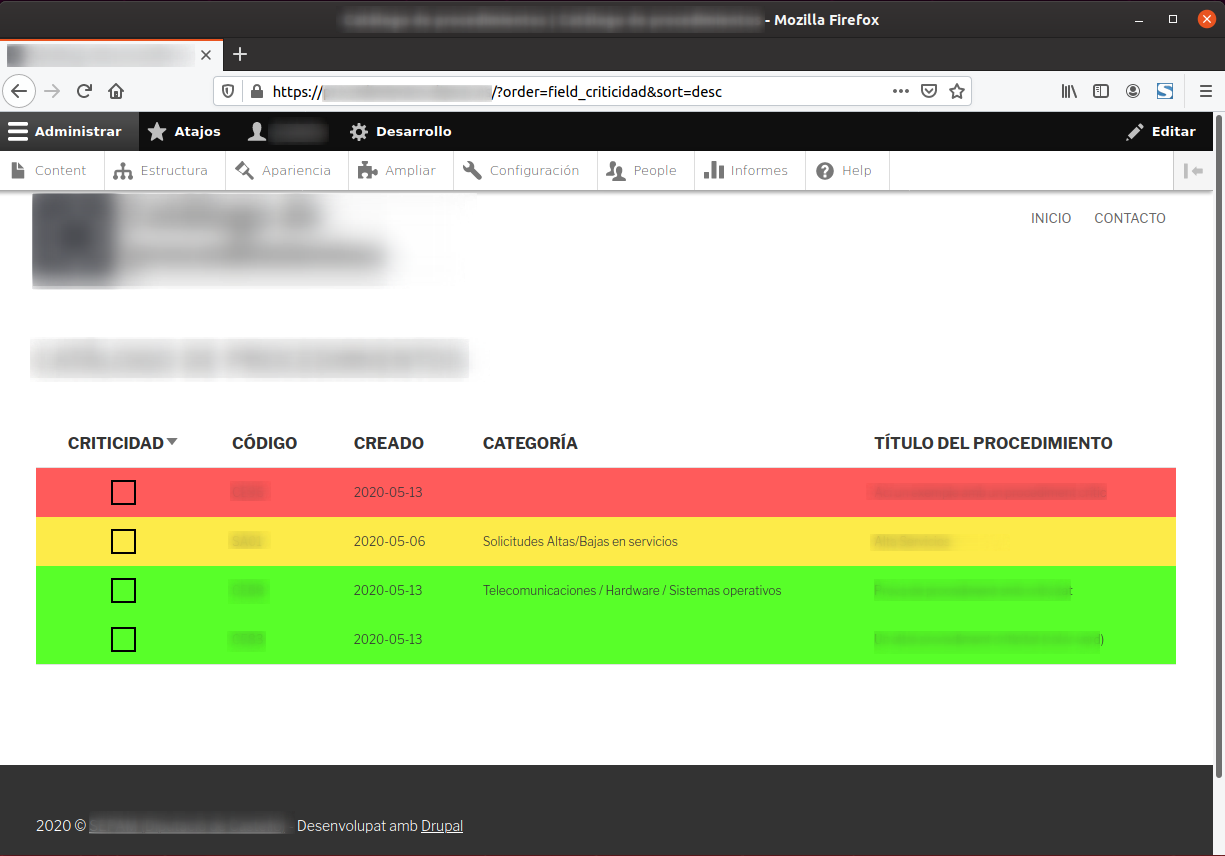
La vista queda així:
La clau per aconseguir aquest resultat torna a ser una modificació dels estils CSS, i com podem fer-ho si a Drupal la taula sempre té la mateixa estructura independentment del continguts dels camps que mostrem a una Vista?
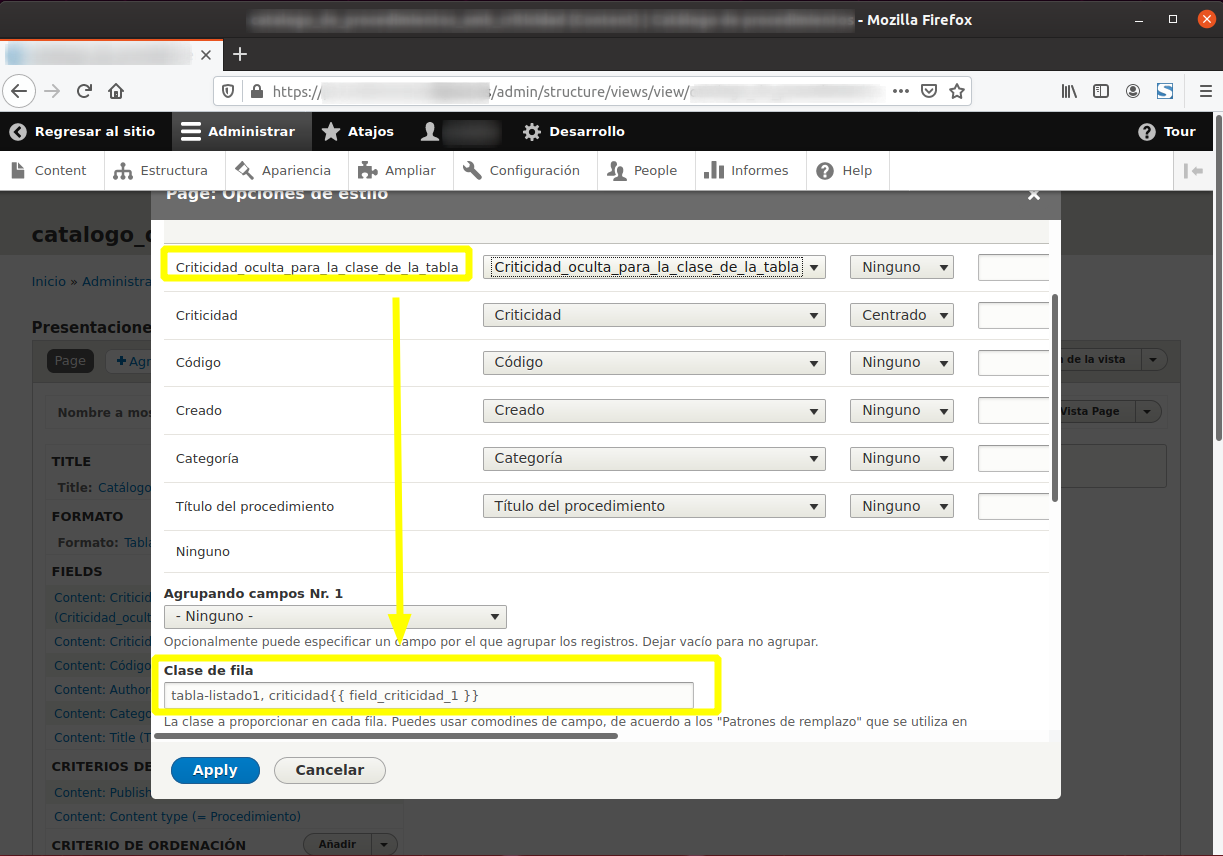
Doncs la solució està a l'hora de configurar la taula, tenim el camp class on, sorpressa per a mi, podem fer servir les cadenes de reemplaç que fariem servir a la resta de camps de la vista. Aleshores, he afegit la clase criticitat i quedaria així:
I ja, des de la configuració css del tema he afegit simplement el mateix color hexadecimal dels radiobuttons del formulari d'inserció:
/* taula principal homepage dels procediments on els mostre amb colors */
tr.criticidad1 {background: #58ff29; font-size: 12px; }
tr.criticidad2 {background: #fdeb49; font-size: 12px; }
tr.criticidad3 {background: #ff5b5b; font-size: 12px; }





